Support for Next.js Middleware and Edge Routes
Support for Next.js Middleware and Edge Routes
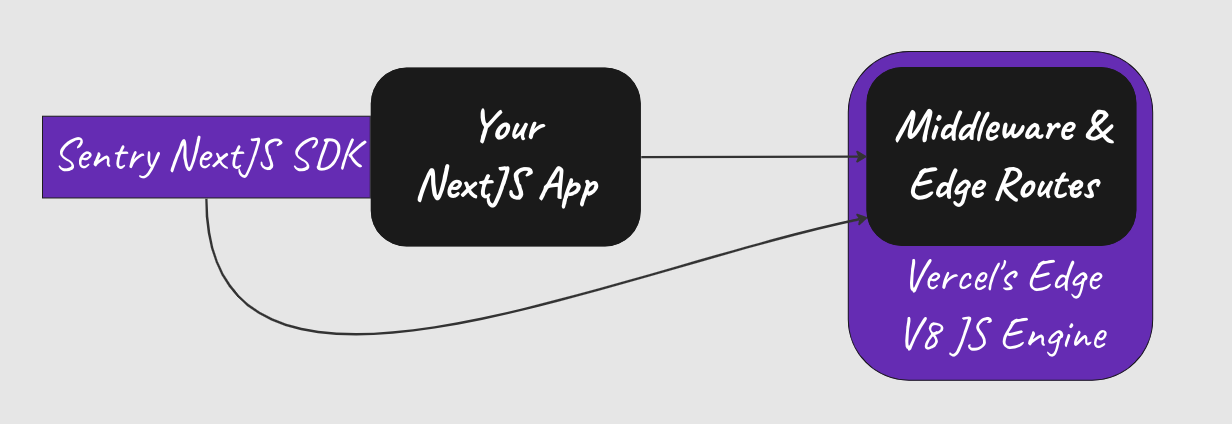
Third-party JavaScript libraries provide developers with the tools they need to build modern web experiences, and a bit of cheatcode at times to not have to start from scratch. I mean, you don't want to build an entire monitoring solution, so we help with Sentry's Next.js SDK that only requires a couple of lines of code. Platforms like Vercel further accelerate developers to be able to ship code and serve it up fast, and their support for developers is ever growing with their Middleware and Edge Routes that recently went into general availability.
Even with all of these libraries and SDKs, making sure the developer workflow is cohesive is still tricky. Running our SDK in Vercel's new Edge runtime came with its own set of challenges, since it is a newer runtime without Node APIs. Sentry users have been asking for Next.js middleware support and the Sentry engineers have been toiling away trying to figure out how to get around the SDK's Node API dependencies.
What's new with Sentry's Next.js SDK
We are happy to report we are now able to operate at Edge, alongside your Next.js code. Latest releases of Sentry Next.js SDK now also work for your applications using Vercel's Edge runtime, developers can enjoy visibility into their applications running on Vercel's Middleware and Edge routes.
With this new feature, developers can:
Monitor the performance of their applications in real-time, ensuring that they are running smoothly and efficiently.
Quickly identify and resolve issues with applications, minimizing downtime and maximizing user satisfaction.
Resolve issues faster, thanks to detailed error reports.
Vercel's Edge Monitoring is designed to give developers the confidence they need to build and deploy applications in the edge environment with ease. And with our SDK updates, you can monitor those applications with confidence.
Getting started with Edge Monitoring
If you have already installed the Sentry Next.js SDK, it is just a matter of adding a sentry.edge.config.js or sentry.edge.config.ts file.
// sentry.edge.config.js or sentry.edge.config.ts
import * as Sentry from "@sentry/nextjs";
const SENTRY_DSN = process.env.SENTRY_DSN || process.env.NEXT_PUBLIC_SENTRY_DSN;
Sentry.init({
dsn: SENTRY_DSN || "YOUR DSN HERE",
tracesSampleRate: 1.0,
});To learn more, Luca Forstner describes how in this GitHub Issue, but you can also find information on the manual setup docs here. But wait there's more! He'll give more info in an upcoming blog post, with more behind the scenes info, stay tuned for that. He's a bit of an over achiever.
This is the first of many improvements for the Sentry Next.js SDK. Next.js 13 introduced AppDir, support is on the way, further if you have any thoughts on how to improve Sentry for Next.js devs in general let us hear it in our GitHub Discussion.