Sentry Integration Platform: Observability with Rookout
We recently launched the Sentry Integration Platform — a new way for developers to build workflows on top of Sentry. You can read all about it in our launch post. Interested in being an early adopter? Drop us a line at partners@sentry.io.
There are a lot of things we, at Sentry, love about Rookout, a Sentry Integration Platform early adopter. First of all, Sentry loves purple, and Rookout loves purple. And, Rookout helps fix software in production, and Sentry helps fix software in production. Together, the two tools cut time from error to resolution. Honestly, Rookout and Sentry integrating is just kismet.
Your data, but live
So how do these products work together? Let us tell you a story — a user story.
G. Washington is shopping online for a new cherry tree to replace the one in his yard that was recently… actually, nevermind, not relevant. Unfortunately for both G. and the company, Trees R’ Us, G. runs into an unexpected and frustrating issue: the Buy Now button doesn't work, despite G.’s clicking (and clicking and clicking). At this point, Trees R’ Us is about to lose a customer (and possibly hundreds more) due to this issue.
Thankfully, a developer at Trees R’ Us is alerted to the exception, catches it with Sentry, and proceeds to troubleshoot. With Sentry’s help, the developer identifies the line of code containing the issue. Sentry prompts the developer to debug the issue live in production in Rookout, and forwards the developer to Rookout, where the same line of code is highlighted in an IDE-like interface.
By setting “non-breaking breakpoints” in Rookout and triggering the error once more, the developer receives real-time debug data in the context of the problematic code snippet, all within the Rookout UI (or any platform of choice, including logging, APM, and, of course, Sentry).
All of this is achieved without stopping the live app, and without editing or redeploying additional code. The developer can continue debugging in this manner until the issue is identified and resolved. And then G. can hopefully get that new cherry tree.
Integration installation
You’re three relatively simple steps away from installing the new Rookout integration.
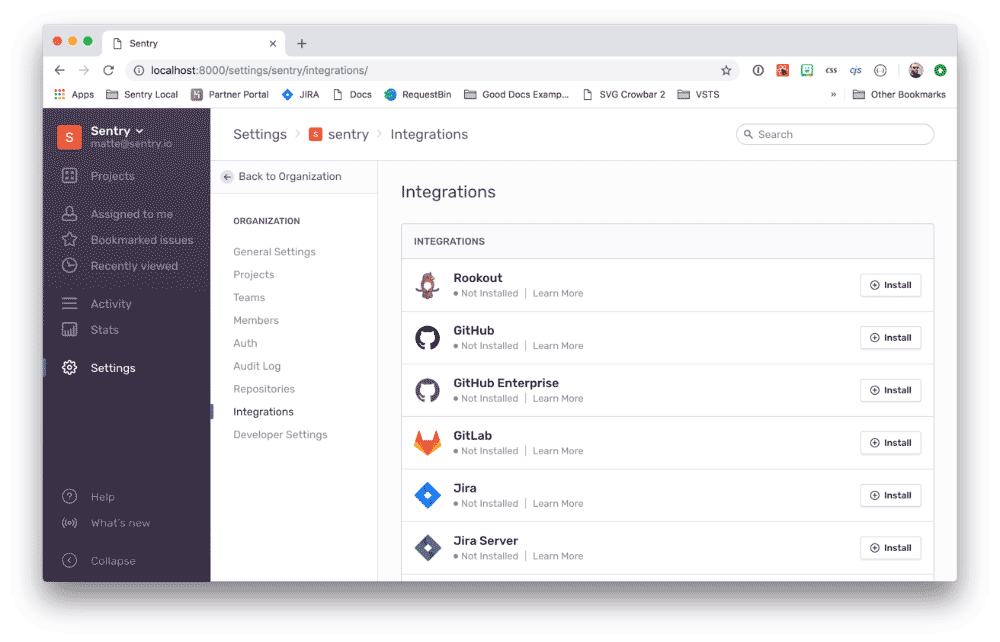
In Sentry, navigate to Organization Settings > Integrations. Then, find the Rookout Integration and click Install.

Sentry’s integrations page with Rookout at the top
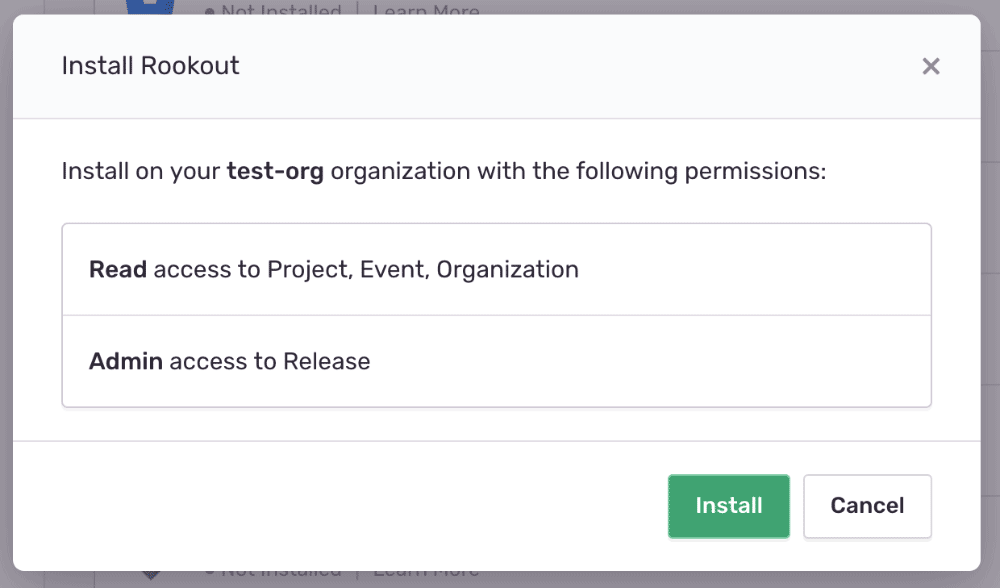
In the resulting modal, approve the permissions by clicking Install.

Sentry modal indicating that permissions need installation
Great job — your Rookout Integration is ready to use!
Integration in stack trace
After installing Rookout in Sentry, you can go straight to the line of code in your stack trace, and click the Rookout icon. That will take you directly to the same line of code in the same file inside Rookout.
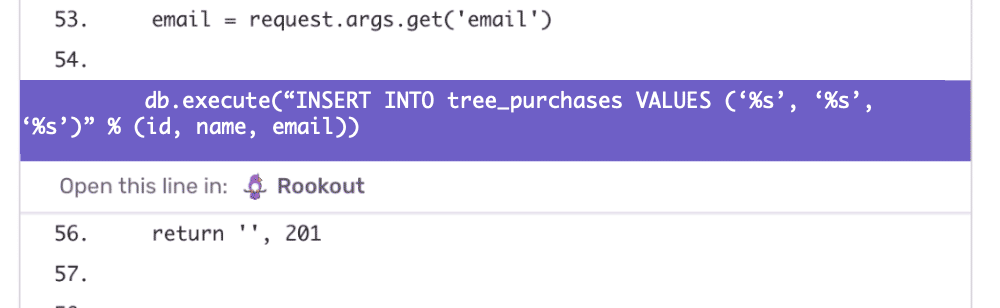
In Sentry, navigate to the specific Issue you want to link and navigate to the Stack Trace. In the Stack Trace, you’ll see the option to open the line in Rookout by clicking on the Rookout icon.

A very clear button that takes you to the Rookout UI
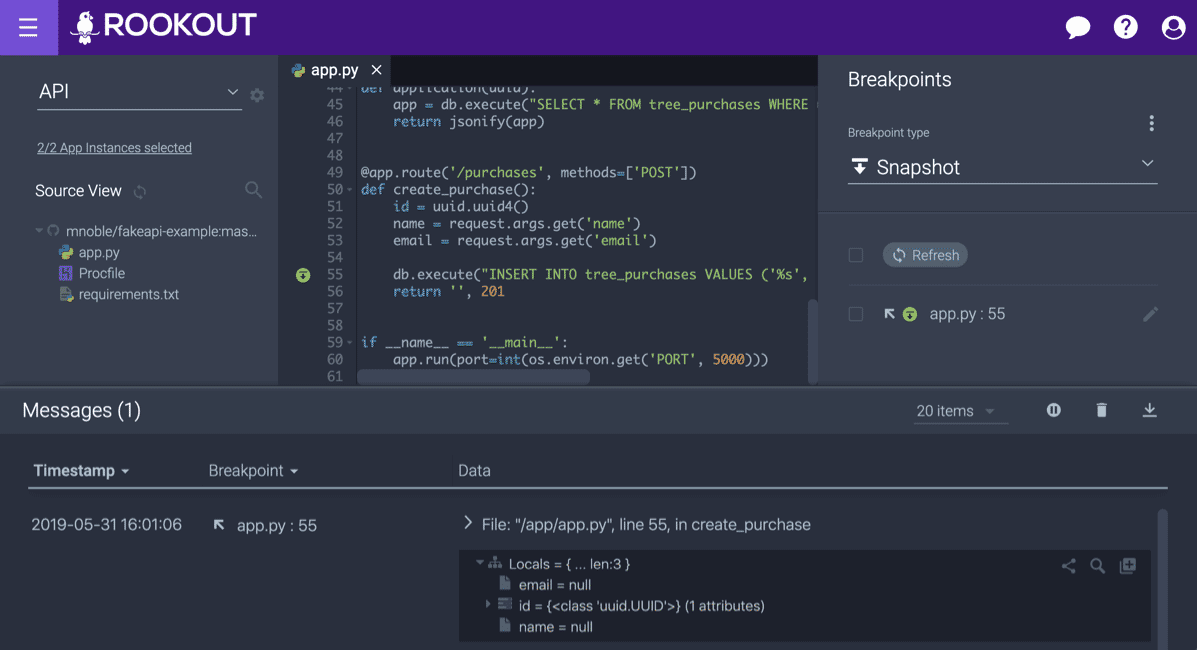
Clicking on the Rookout icon takes you to Rookout’s web UI where you can continue the debugging process. Sentry provides Rookout with the context to open the correct source file and runtime environment.

Rookout opens the correct run file and runtime environment
If you’ve read this far, it’s safe to assume you’re interested in the new Rookout integration. Go install it now.
Not using Rookout yet? You can start for free, and enjoy this special offer for Sentry users.
You can also help us flex this platform and expand what it can do. If that sounds exciting, let us know!




