Log Angular 2 Errors with Sentry
Log Angular 2 Errors with Sentry
Angular 2 is almost here, and so it's with great pleasure that Sentry now officially provides support for Angular 2 error tracking through our browser JavaScript SDK – including full support for use with TypeScript.
Getting Started
Install the sentry/raven-js package:
$ npm install raven-js --saveConfigure SystemJS (the new default package manager for Angular 2) to locate the raven-js package:
System.config({
packages: {'raven-js': { main: 'dist/raven.js' }},
paths: {'raven-js': 'node_modules/raven-js'}
});Declare a custom ErrorHandler that calls Raven.captureException, and initiate it as part of your NgModule call:
import Raven from 'raven-js';
import { ErrorHandler } from '@angular/core';
...
Raven.config('your dsn').install();
class RavenErrorHandler {
handleError(err:any) {
Raven.captureException(err.originalError);
}
}
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ],
providers: [ { provide: ErrorHandler, useClass: RavenErrorHandler } ]
})Edit: These instructions have been edited to reflect API changes in Angular 2 RC7.
Once you're done, Sentry will now start capturing both native JavaScript errors and errors occurring deep inside your Angular 2 application. For more in-depth instructions, take a look at our dedicated Angular 2 documentation.
TypeScript + Source Maps
The Raven.js project now provides a TypeScript language declaration file for static analysis of Raven.js API calls inside of your Angular 2 projects.
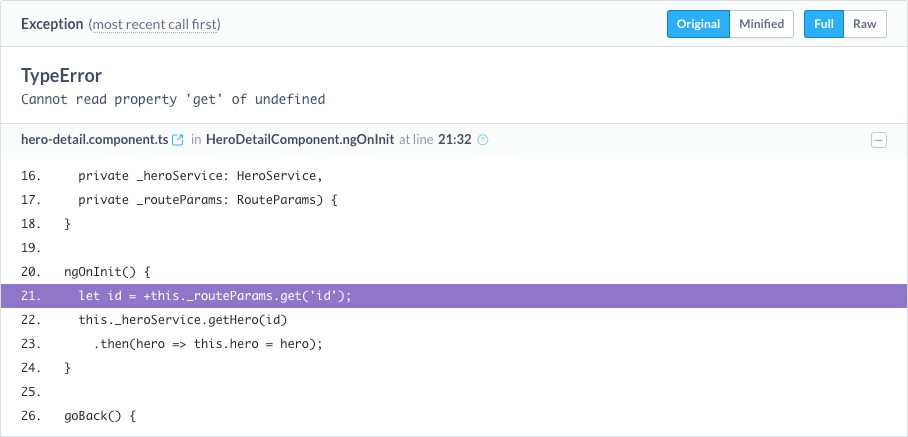
Additionally, Sentry supports Source Maps, which means that you can see your original TypeScript code in error stack traces.

Check out our documentation to see how to produce source maps as part of your build process and pass them to Sentry. And, whether you need to debug JavaScript or do Angular error tracking, you can get started fast with Sentry.



