Vue.js Error Reporting with Sentry

In anticipation of the upcoming release of Vue.js 2, we've updated Sentry to officially support Vue.js 2.x through our browser JavaScript SDK.
Getting Started
Add the following snippet to your application's HTML file. It should go after where you have loaded the Vue library file.
For instructions using npm or Bower, please see our official Vue plugin docs.
After these two steps, Sentry will start capturing both native JavaScript errors and Vue.js errors deep inside your application.
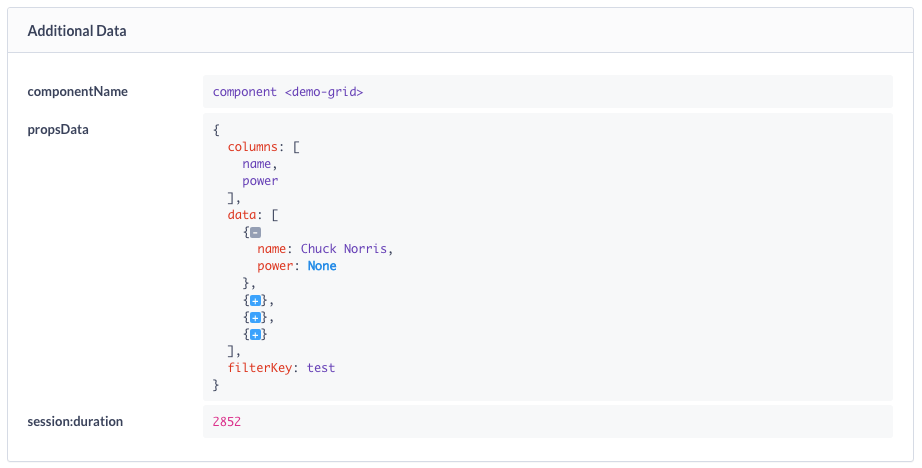
See component metadata in Sentry
Vue 2 introduces a new errorHandler config option that can be used to capture Vue error tracking information. The Sentry Vue plugin uses this callback to add valuable metadata about the state of your application to crash reports, including affected component names and the values of props.
Combine with Laravel reporting
Earlier in 2016, Vue became the default client-side framework for Laravel projects. If you're using Vue with Laravel, you can additionally use our sentry-laravel package for end-to-end Laravel error reporting of your application.
That's it! As always, feedback, comments, or pull requests are greatly appreciated.