Environment Details
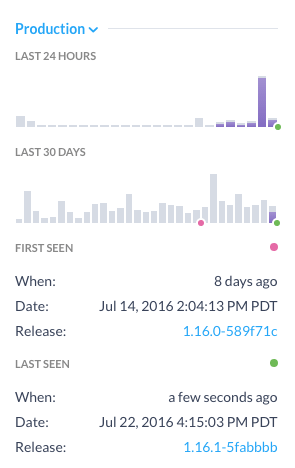
The issue details page will now highlight information about a specific environment, with an additional focus on the most recent release.

To get started, you simply need to configure the release and environment attributes in the SDK:
Raven.config({
release: 'abcdef',
environment: 'production'
});By default we automatically select the most production-like environment, and overlay details from there. The First Seen and Last Seen attributes will reflect the chosen environment, and the frequency chart will highlight occurrences from the most recent release in that environment. This makes it easier than ever to monitor errors that are only happening in legacy versions of your application.
Additionally, we've added a few other useful tidbits:
If you're using a multi-staged release process, you can also select a different default environment via [Project] > Settings.
Rules can now create conditions that match the 'environment' attribute allowing you to restrict alerts to only specific release stages.
We've tweaked tooltips and chart renderings to be more visible than ever.
We're going to keep making updates around environments, building them into first-class citizens in Sentry. So, whether you need to debug JavaScript, do Python error tracking, or handle an obscure PHP exception, we'll be working hard to provide the best possible experience for you and your team!



