2021: A Year in Review

Sentry -

The last year has undoubtedly been a challenge for all of us. But humor us one final retrospective as we (happily) leave 2021 in the dust.
Our mission remains to help you see what actually matters, solve quicker, and learn continuously about your applications. So here’s what we did last year to make that happen.
Product Launches
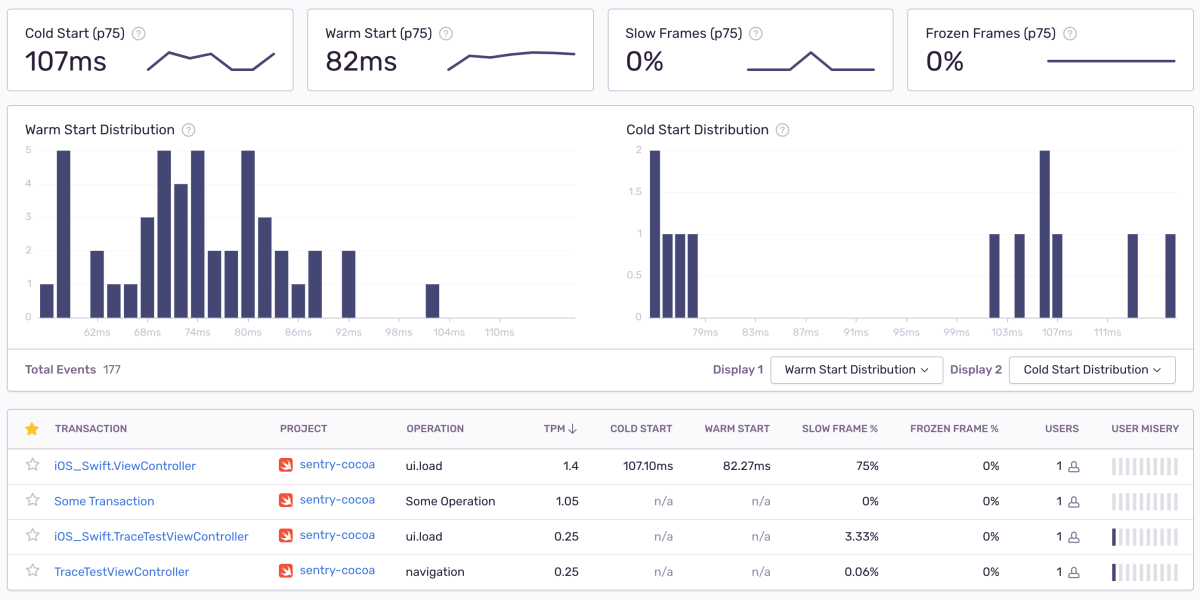
Mobile Performance Monitoring, including 4 mobile vitals every mobile developer should care about. To catch the most frustrating performance issues, you need to see what’s happening on your users’ devices. That means visibility into how fast your app starts, duration of HTTP requests, number of slow and frozen frames, how fast your views are loading, and more. With Sentry for Mobile, you can now easily monitor your React Native, iOS, and Android app’s performance in real-time without additional setup (or accumulating a pile of testing devices).
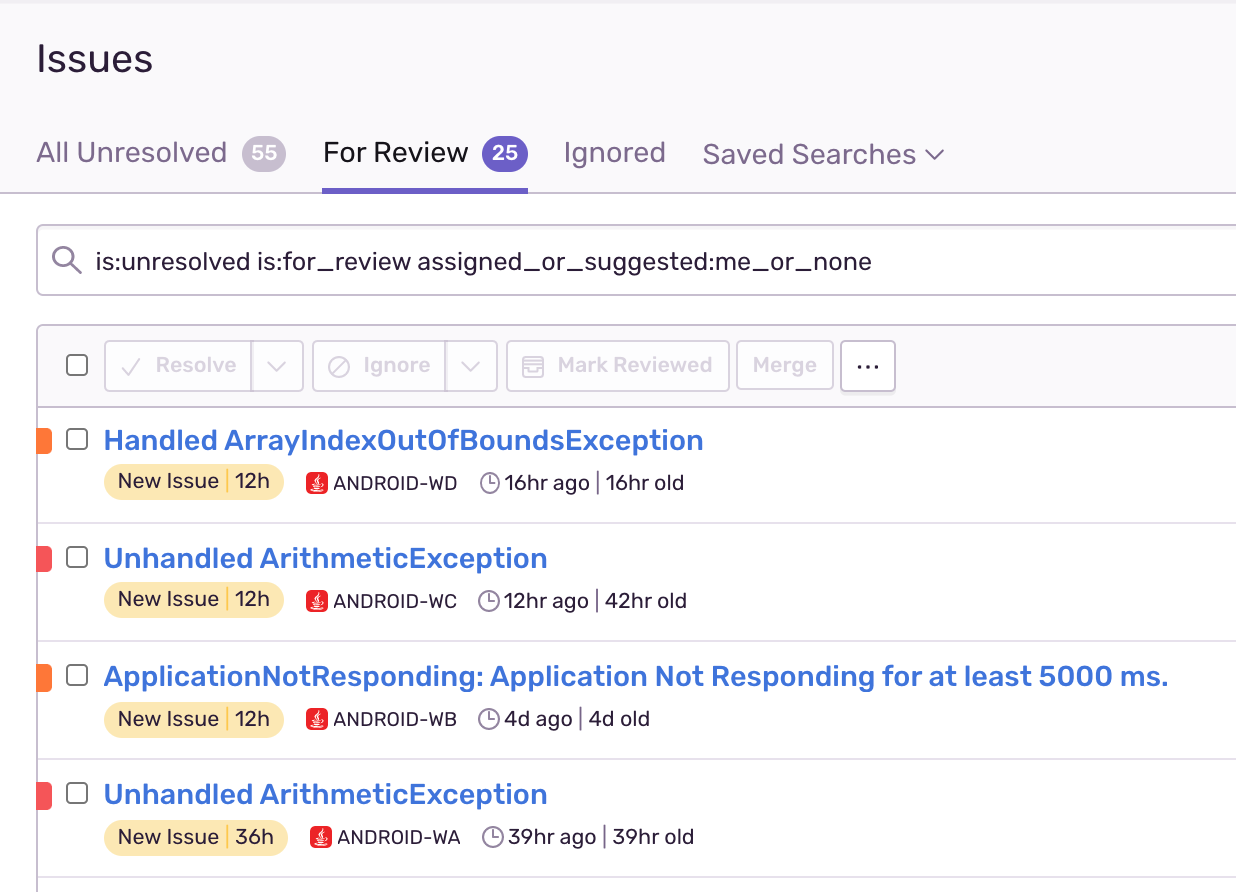
Review List, introduced the ��“Mark as Reviewed” workflow. Our world revolves around robots telling us everything is important, critical, and urgent. Now, you can filter by ownership and group/merge issues so you can focus on what’s actually critical to your code health and users.
Now, Stack Trace Linking in Sentry links out to corresponding source code in GitHub or Gitlab repositories so you can see exactly where the code lives in your codebase. CODEOWNERS support helps teams auto-assign issues to users defined in their GitHub code owner files.
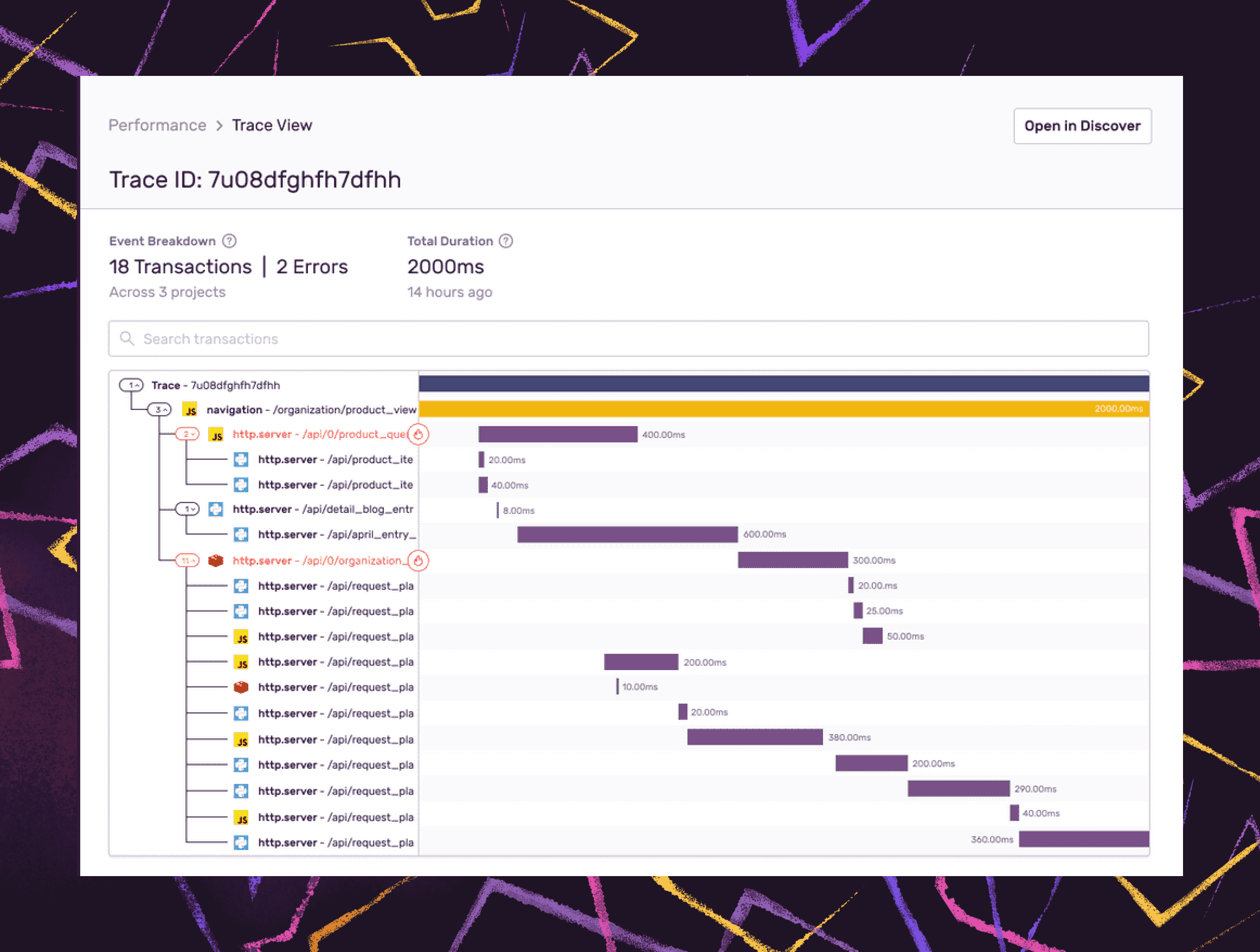
Trace Views. Drill down into the details of a single trace and traverse every transaction in that trace. This will accelerate your ability to debug slow services, identify related errors, and root out other bottlenecks.
The Sentry Sandbox lets you try out the product without having to configure anything. Go ahead, kick our proverbial tires.
Full Semantic versioning (SemVer) support. This change is particularly important to mobile developers, who often manage multiple simultaneous live versions of their production apps.
Change and Crash Rate Alerts. You can now be alerted when crash-free sessions happen or when crash-free users drop below a certain threshold. These features are just two milestones in our roadmap towards more dynamic alerting capabilities. Flip on the early adopter flag in your settings menu to get alerted as we add new features.
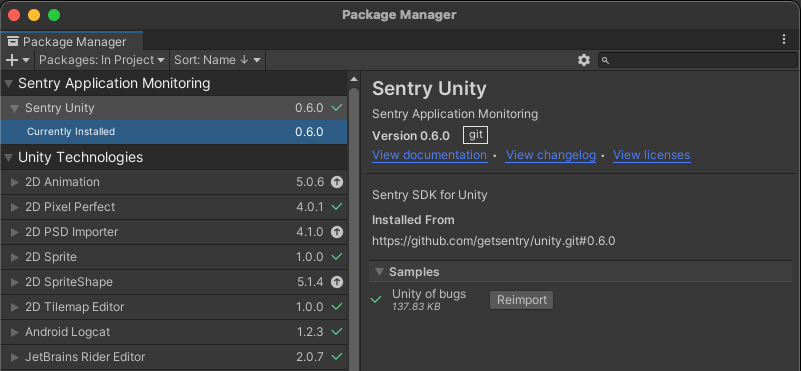
Unity SDK. Whether you’re building the latest FPS or a turn-based classic, Unity is arguably the most popular engine used to develop games so there’s a pretty good chance you, the game developer, are using it. Check out the on-demand workshop with Unity themselves, Cheat Codes for Game Development.
Next.js SDK. Next.js was one of the fastest-growing platforms on Sentry in 2021. Now you can capture errors, measure performance, manage releases, configure suspect commits, and automatically upload sourcemaps to view unminified JavaScript and TypeScript with zero(-ish) configuration.
Java and .NET SDKs received performance support, including auto instrumentation for Spring and ASP.NET with spans for DB queries and HTTP requests.
No Code AWS Lambda Monitoring. Users can add Sentry to AWS Lambda projects with a single click (vs. manually installing and initializing Sentry’s SDKs).
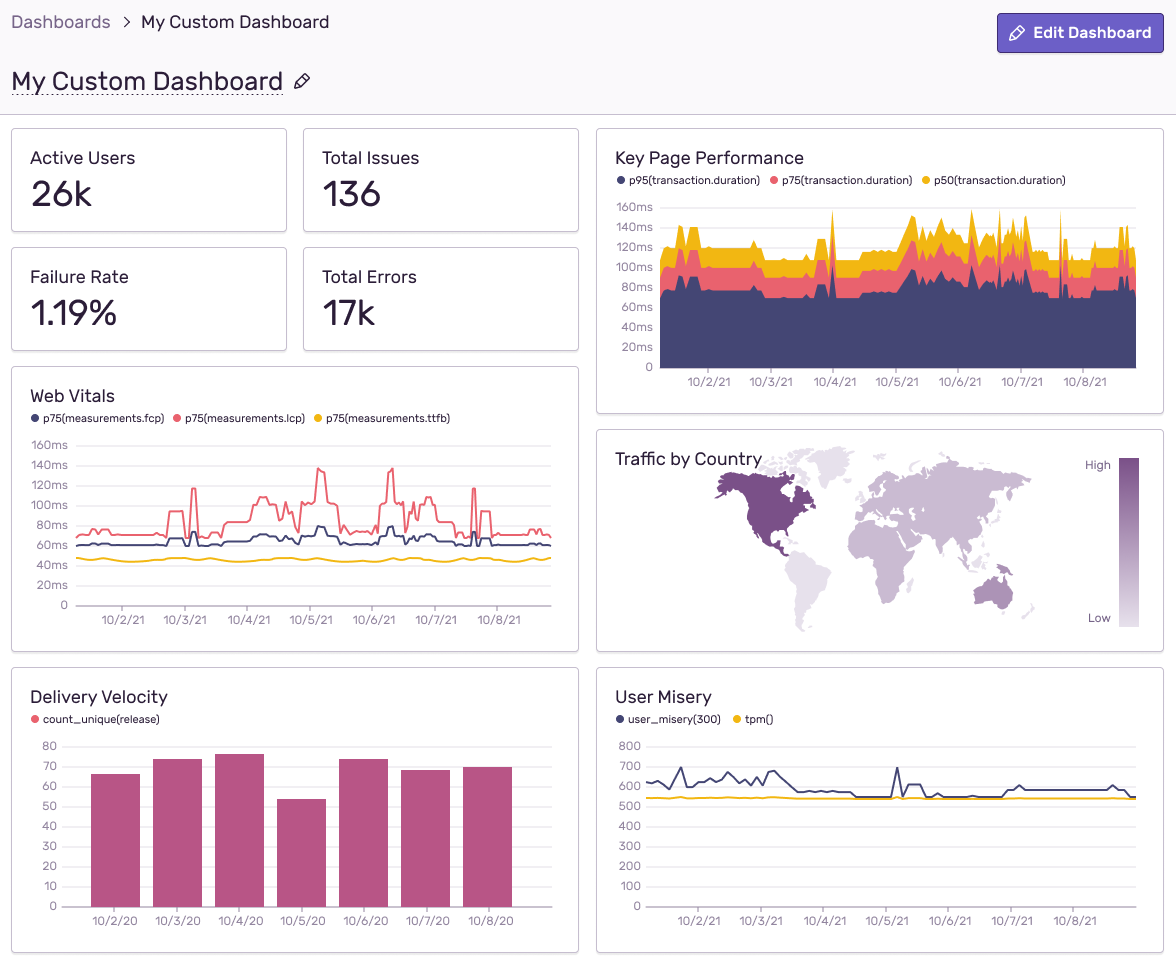
Dozens of improvements for Discover & Dashboards: including chart unfurling in Slack, new visualizations, and chart types so you can keep a pulse on the most critical parts of your business. Track release frequency, version quality over time, issues by customer or region – literally anything you can query.
Automatic Ticket Creation lets users automatically create tickets in Jira and other platforms as a result of triggered alert conditions.
Team Stats, helps you better prioritize time spent on new feature development vs. resolving issues.
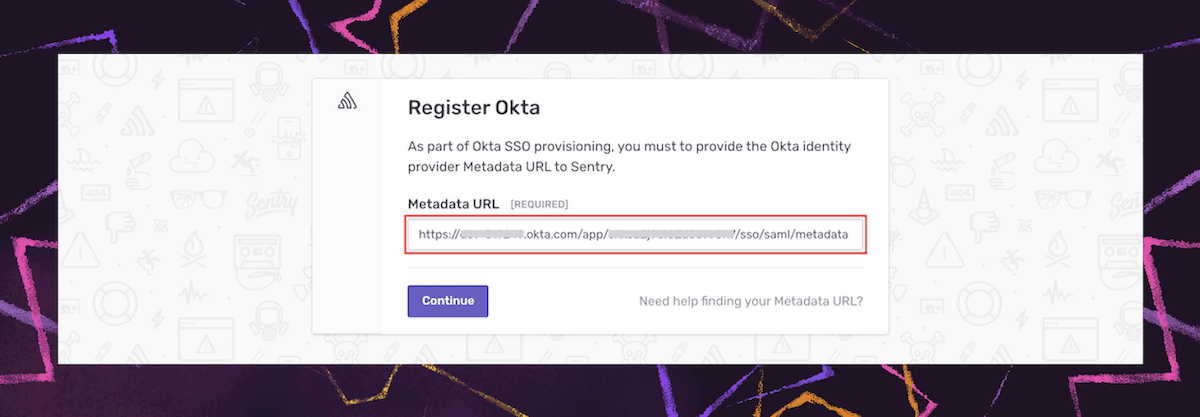
SCIM provisioning for both Okta and Azure. This allows organizations to not just automatically create new user accounts via SSO/SAML but de-provision them too.
You can now self-serve HIPAA BAAs (Business Associate Amendments) from inside Sentry. Any Owner or Billing Contact can be accepted in the Legal & Compliance section of your navigation menu.
Dark Mode. Head on over to User Settings > Theme to toggle Dark Mode on. We also added an option where you can switch it based on your default system theme.
Technical Investments
We acquired Specto, a powerful mobile profiling tool from ex-Facebook mobile experts who share our determination for building developer-first performance monitoring products that actually suit the modern dev stack.
We gave $155,000 directly to open source maintainers. Besides directly supporting our dependencies, the Open Source team engaged the entire engineering team to identify and support worthy projects.
We converted 100% of Sentry’s OSS front-end code to TypeScript. With TypeScript, we now have an extra layer of protection in our code, which means we’re able to ship with greater confidence, higher productivity, and most importantly, fewer bugs.
In early 2021 we launched globally distributed Points-of-Presence (PoPs) for event ingestion, powered by Relay. This massively reduced the end-to-end latency when sending events from browser, mobile apps, games and even servers, particularly for our customers outside North America.
Trying to assemble a year of work by over a dozen teams and nearly 100 engineers, product managers, and designers into a single semi-coherent post is tough.
The reality is, we did a lot more than what’s written here. All for you — well, for the good of developers everywhere. Thousands of bug fixes, feature enhancements, performance improvements, and other changes against dozens of active open source repositories.
There’s even more to come in 2022.
Let’s go into the new year sleeping better, knowing that performance monitoring, error tracking, and finding root causes are that much easier. Hallelujah. cue Leonard Cohen