Track Session Data with Sentry for JavaScript

It’s January 2021 and you've probably broken five out of six New Year's Resolutions. I don't want to be the reason for breaking your last one, so I’ll cut right to the chase. We just released an update to our JavaScript SDK with the ability to track the health of your releases and support for Web Assembly. Still with me? Great.
Release Health
Release Health is an early warning system that mobile and native application developers rely on to quickly assess and course-correct a bad release. The first 5 to 10 minutes after code is pushed to production are arguably some of the most stressful and uncertain minutes for a dev team — you can’t shake that did-anything-break?! feeling. As Popsa CTO, Tom Cohen, put it, “Release Health is a game-changer for us. Being able to detect bad releases quickly and track crash-free users over time helps us move faster as a team and lets us solve what matters most to our customers.”
In this update of our JavaScript SDK, all browser JavaScript users can also capture session data. Use the snippet below to update your SDK to configure Release Health and immediately see crashes by session and user along with how many of your active users are using the latest release.
# Using yarn
yarn add @sentry/browser @sentry/tracing
# Using npm
npm install --save @sentry/browser @sentry/tracingHere’s how we define Sessions:
Session - A page view
New Session - Every refresh
Multiple Sessions - Multiple browser tabs
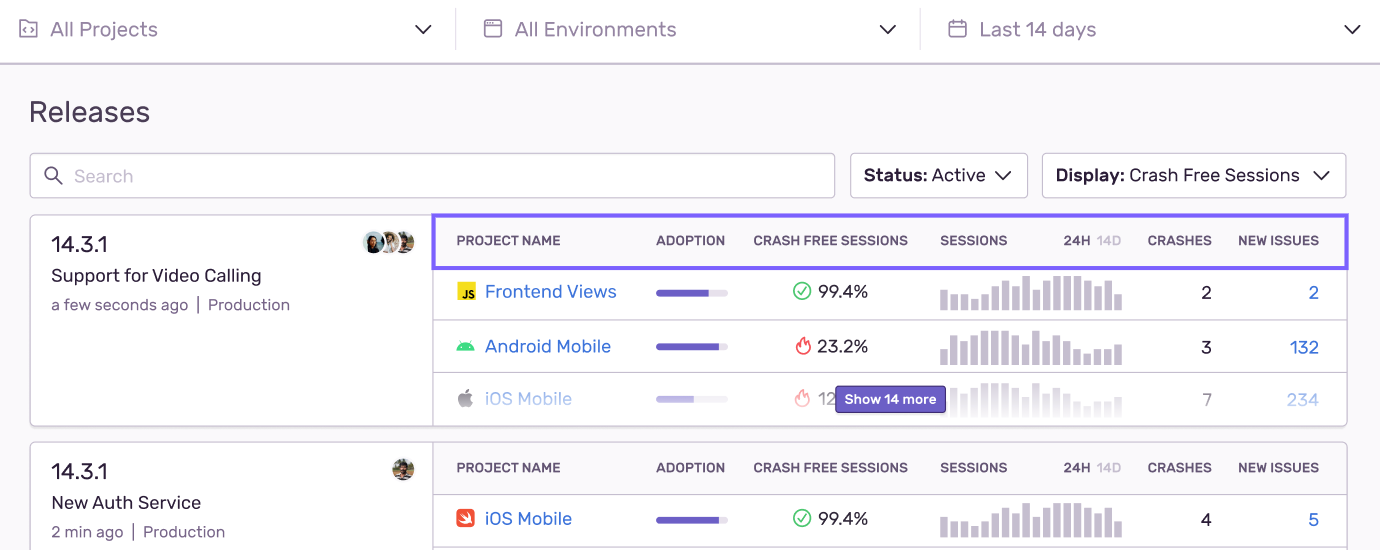
After you install our latest JavaScript SDK and deploy to any environment, Sentry will automatically create a new release for that deployment based on your specified time range:
Crash Free Sessions: Number of sessions that did not end by the crash of the application
Crash Free Users: Percentage of the users that did not experience a crash
Version adoption: Number of users you probably need to nudge to refresh their browser
Number of new issues introduced in the latest release
In JavaScript, we consider a crash to be an unhandled error during the initial load phase of your website.
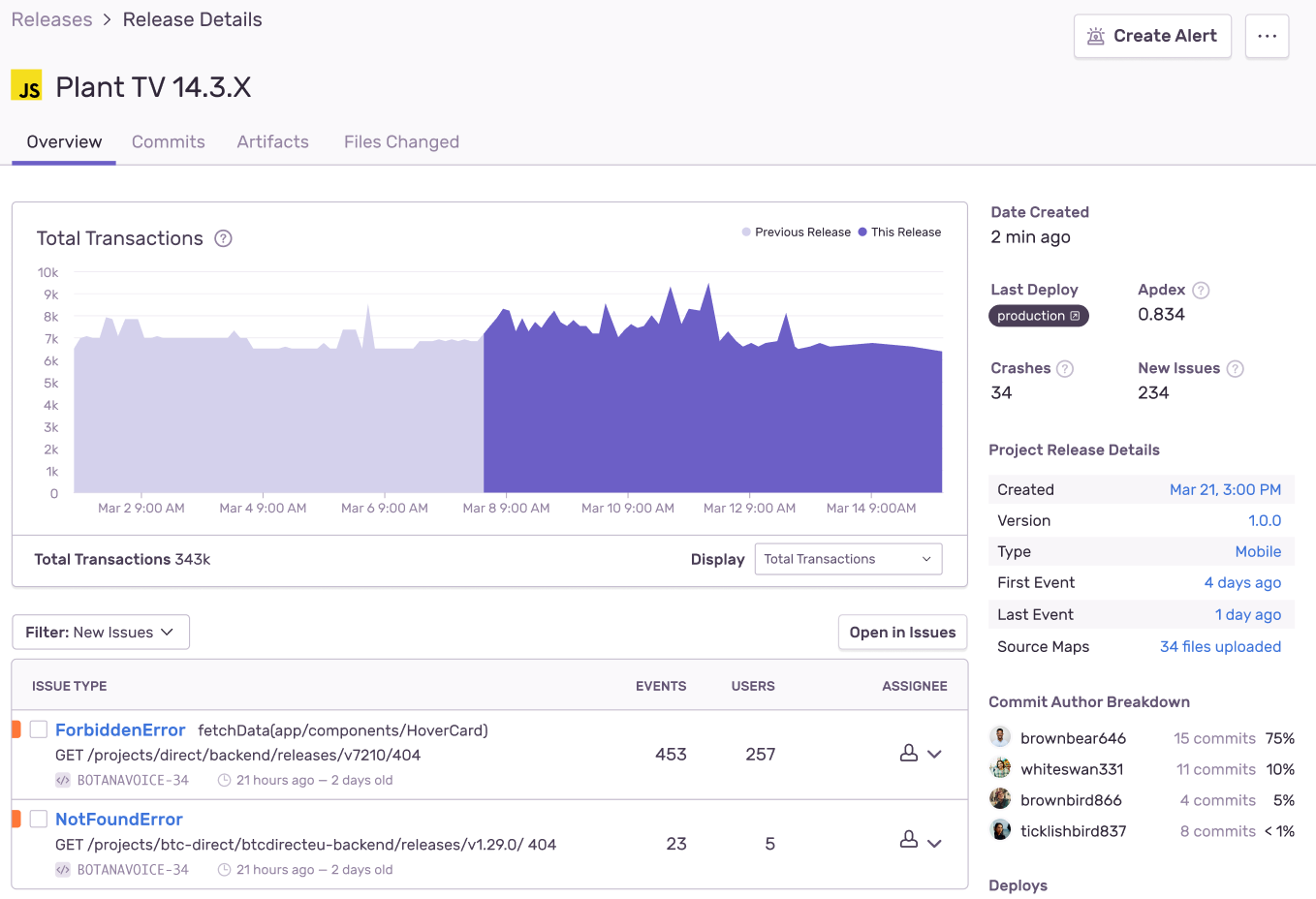
With Release Health configured by default, you can track how a release trends from the second it’s live to the point it starts to degrade (a rare moment, I know.).
Jaylum Chen, Staff Software Engineer at Eventbrite, and his team have been using Release Health, to quickly detect bad releases by gauging the levels of adoption and the percentage of crash-free sessions and crash-free users. Sentry takes the mystery out of debugging and gives the Eventbrite engineering team the context needed to quickly fix an issue. This lets them focus their time on building what’s next rather than debugging hard to find bugs.
Sentry helps our team fix the most important issues in each release. We can zoom in on the issues that impact the most users and get it resolved so we can move on to building more features.
Eventbrite sees Release Health as integral in being able to achieve CI/CD to support an increasing number of events. Migrating from their “Core” monolith into microservices also means higher complexity in troubleshooting. Sentry helps the infrastructure and feature teams easily isolate issues by helping developers gauge performance, adoption, and usage — accelerating Eventbrite’s journey to continuous deployment.
This update also brings JavaScript Developers the full suite of Sentry’s application monitoring capabilities. Trace those 10-second page loads to poor-performing API calls and slow database queries, surface any related errors, and identify what release those issues were introduced.
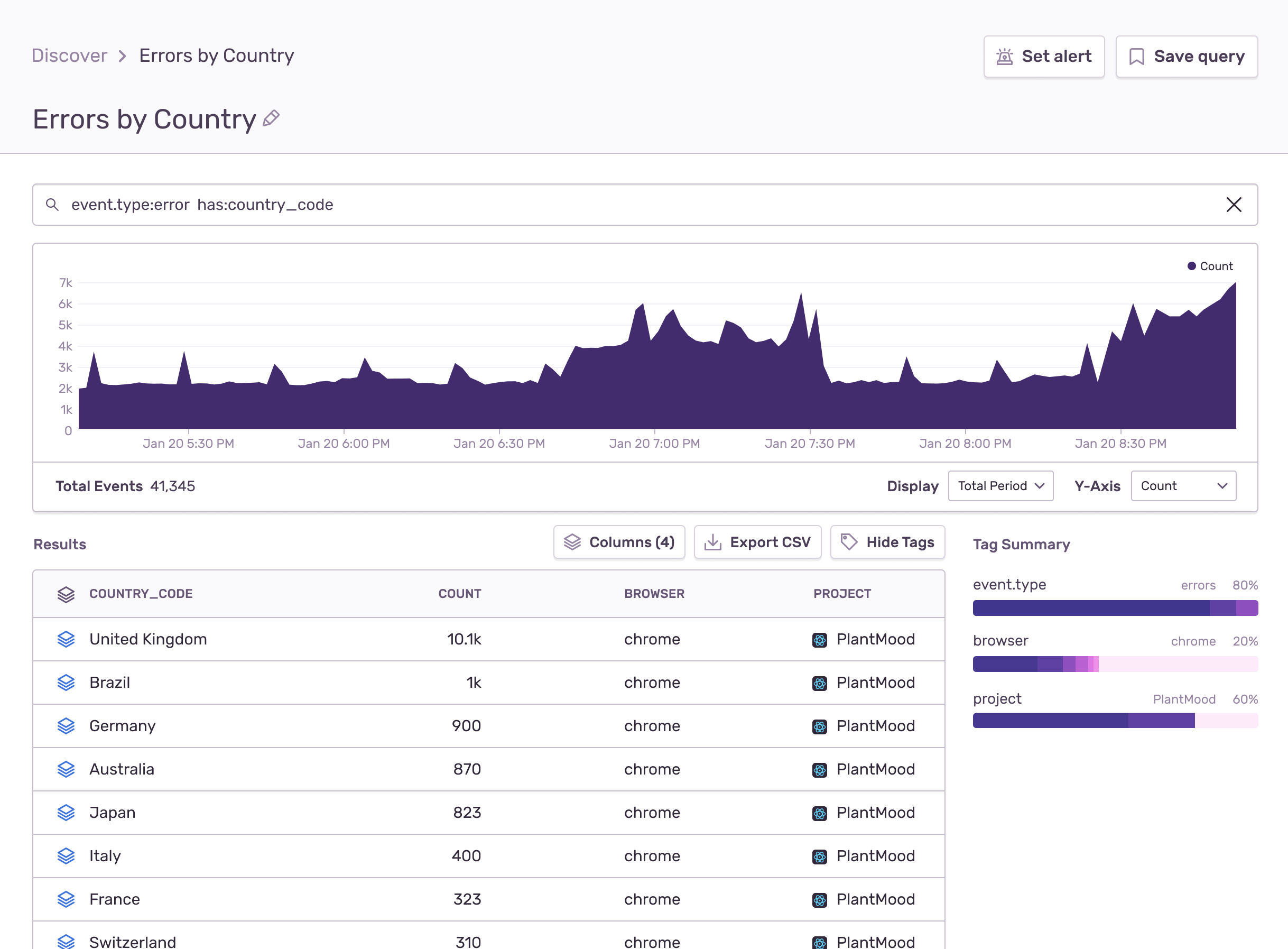
Coupled with Discover, Sentry’s insights tool, teams can get to the root cause of any issue. Logins drop after a release? Support tickets from a specific region spiking? Click the “Open in Discover” button from any release details page and Sentry will automatically build and run a query for events by the release.
Analyze data by URL, geography, device, browser, etc. to see new issues by release, solve the ones that are impacting your users and business as well as learn how your releases are trending over time
Web Assembly
This update also comes with support for WebAssembly. If you have a compiler that can produce DWARF debug data you can now get crash reports including source code on the server. Don’t know how big of a deal this is, read about our gripes with WASM before this release.
Get Started
Update your SDK today to get started with Release Health for JavaScript. If you haven’t already, give Performance Monitoring a shot or visit our JavaScript debugging hub. The Team and Business plans come with 100K transactions so you can fix slow database queries and view your app’s Web Vitals out of the box.
Try Sentry for free or write to sales@sentry.io to get started.