Tools This Engineer Uses: Grafana, VS Code, Wallaby.js, Sentry Test Kit
Tools This Engineer Uses: Grafana, VS Code, Wallaby.js, Sentry Test KitYou probably use many tools to get you through the day. Do you ever wonder what tools get other people through their days? In our Tools This Engineer Uses series, we explore the routines, systems, and tools your peers rely on to solve problems and accomplish goals.
Ziv Levy is a Software Engineer at Wix.com, where he’s currently developing the new Wix Experts product. Located in Tel Aviv, he enjoys the wonderful view of the Mediterranean Sea from the Wix headquarters.
When he’s not staring thoughtfully out at the water, you might find Ziv optimizing Wix’s web performance or moving people’s feet as a DJ. As it turns out, both involve programming; “the volume of the music is actually a parabolic function with variables like the number of people in the room, the hour of the day, or the status of our monitoring tools.”
Ziv believes that “it's very important to experience open source development, both as a person and as a developer, by integrating with other developers that you don't even know and contributing to a cause which eventually helps all other developers.” He considers himself fortunate to work with a company that upholds engineering best practices that ultimately reduce production issues while improving user experience and supporting the open source community.
Here’s a look at a few of the tools that help Ziv with his own best practices.
Monitoring
When it comes to error monitoring, Ziv uses Sentry (no surprise there, right?) for real-time error reporting on the client-side, as well as the Node.js servers.
Wix also uses tools like Grafana Labs to display KPIs. These dashboards are adjusted as metrics and product prioritization changes.
Developing
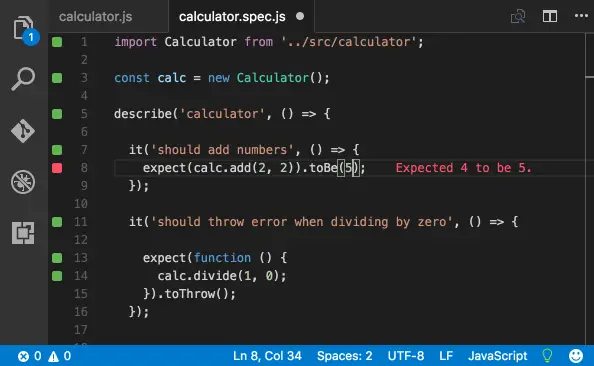
Ziv’s favorite code editor is Visual Studio Code (VS Code). Although his tasks range from rendering using React to investigating deployment issues on production servers, VS Code is equipped to handle it all. “It’s very powerful and has all the relevant extensions that I need in order to do my development assignments.”
One of Ziv’s favorite VS Code extensions is Wallaby.js, which provides gentle real-time feedback and code coverage. Ziv especially appreciates that “there’s something always watching your code, seeing if your code works well or if it breaks something.”

Testing
Speaking of testing, Wix works in a Test Driven Development (TDD), and everything is well-tested in their own project. Because of that deep concern for testing, Ziv wrote and developed the Sentry Test Kit, a plugin to enable error report interception and inspection of the data being sent to Sentry.
It is easy as the following code snippet to test a Sentry report:
test('reports example', async function() {
// Some scenario that will report the exceptions...
await waitForExpect(() => expect(testkit.reports().length).toBeGreaterThan(0))
const reports = testkit.reports()
// Do whatever you want with the reports list
})And the most important part is that your faulty scenario does really send the error report to Sentry, so your Sentry repository is kept clean without dev/test environment reports. This is a huge benefit if you’re working with Continuous Integration and Deployment (CI/CD)!
It is being done by the following testkit mechanism:
sentryTransport: function(options) {
return {
captureEvent: function(report) {
reports.push(report);
return Promise.resolve({
status: 'success',
event: report
});
},
sendEvent: function(report) {
reports.push(report);
return Promise.resolve({
status: 'success',
event: report
});
},
};
}The Sentry Test Kit actually to provides a “transport” function that Sentry integrates when reporting an event. This way, the report is kept in-memory and isn't sent away.
Read more about Ziv’s development of the Sentry Test Kit in this blog post and get updates by following the Wix Engineering Twitter account.
Tabs or spaces
Sometimes we choose one choice over another without understanding why — this is one of those choices for Ziv, who prefers tabs over spaces. “I just know that tabs are much more convenient. It’s intuitive and noticeable by others who read the code.”