Sentry Integration Platform: Get Insights on the Integrations You Build

Early last year, we launched the Integration Platform to enable any developer to easily create integrations and workflows on top of Sentry. As we continue to build out the platform, we want to give developers visibility into how their integrations are doing. With that, we present the Integration Dashboard!
Introducing the Integration Dashboard
The new integration dashboard comes with features and metrics that will help you understand the business value of the integrations you develop and identify any potential technical issues that they may have. It’s accessible through the Settings > Developer Settings page. Each integration you create will have its own dashboard.
Usage Metrics
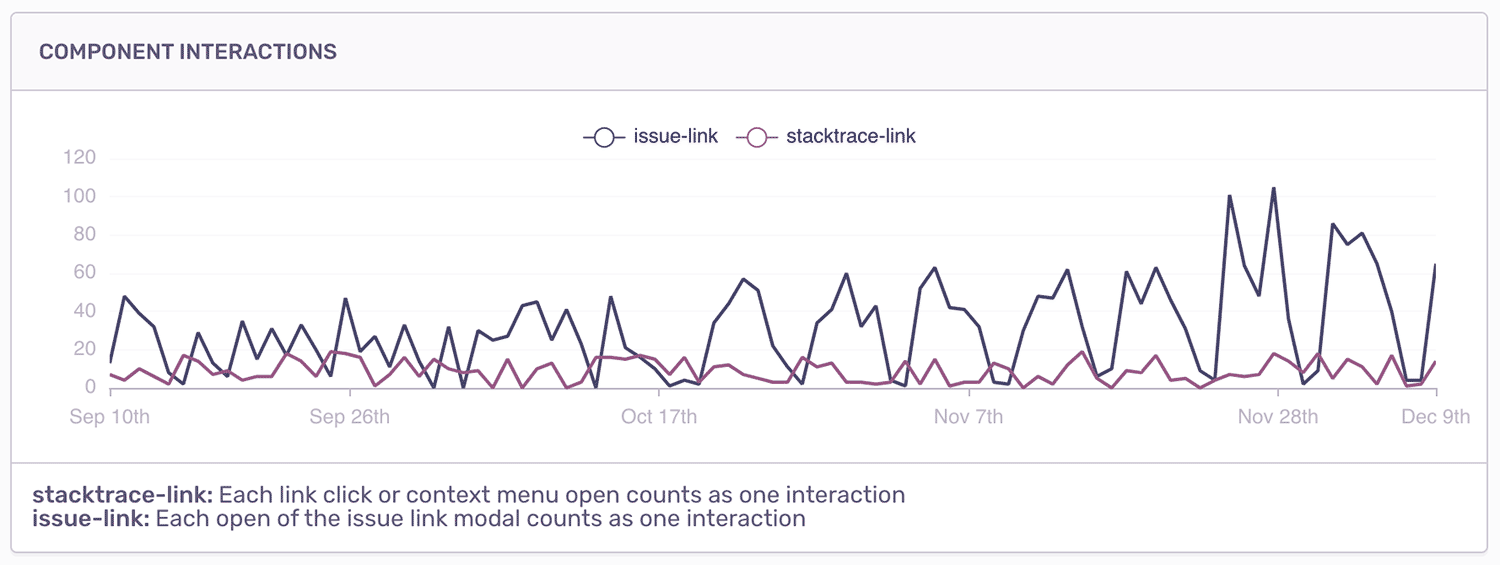
If your integration is public, it’s useful to understand how many users you have, how much interest your integration is generating, and how your users are interacting with the integration. So, we built charts for that!
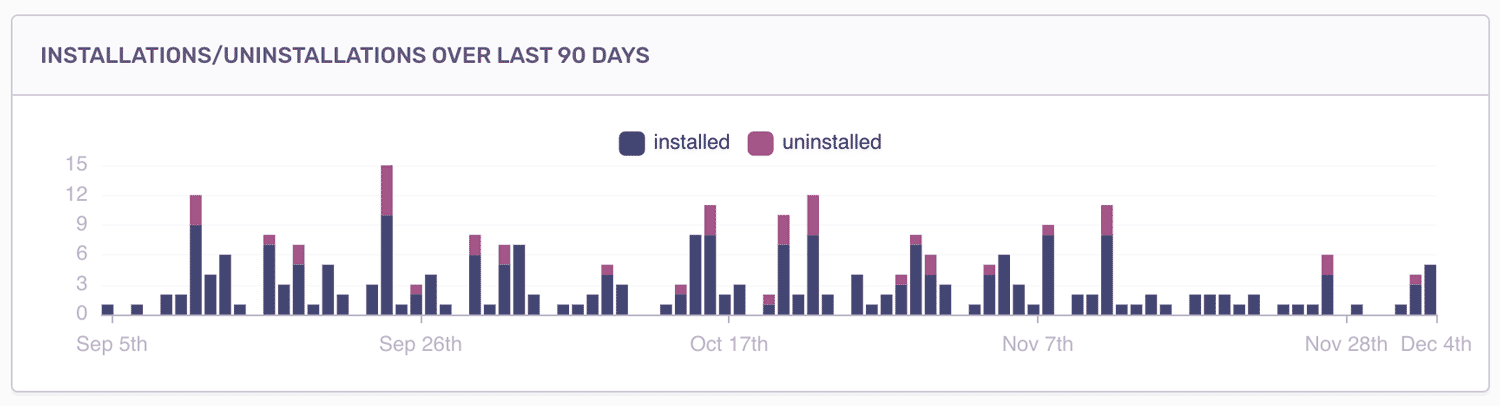
First, we have the installation charts. These graphs will give you a clearer picture of how many organizations are (un)installing your integration over time.
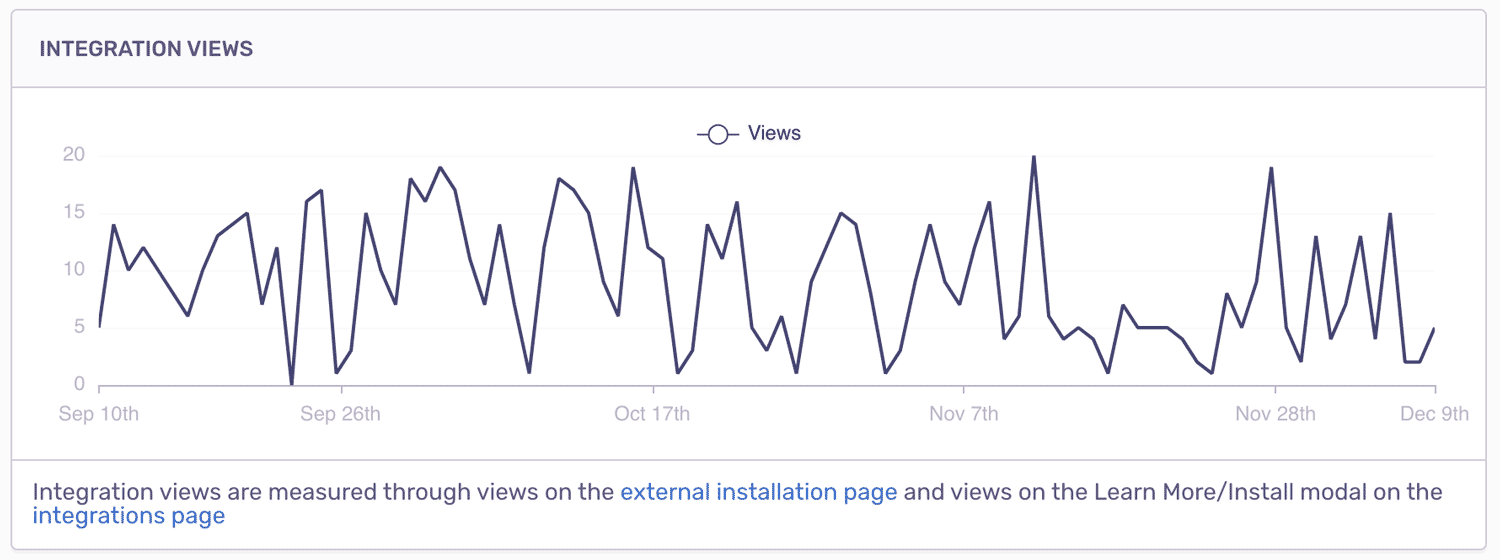
Next, we have a chart showing the number of views on your integration. When a user browses the integrations page (found in Settings > Integrations), any clicks on the installation modal count towards this metric. You can use this information to determine conversion rate or gauge the general interest that people are showing in your integration, for example.
Webhook Request Logs
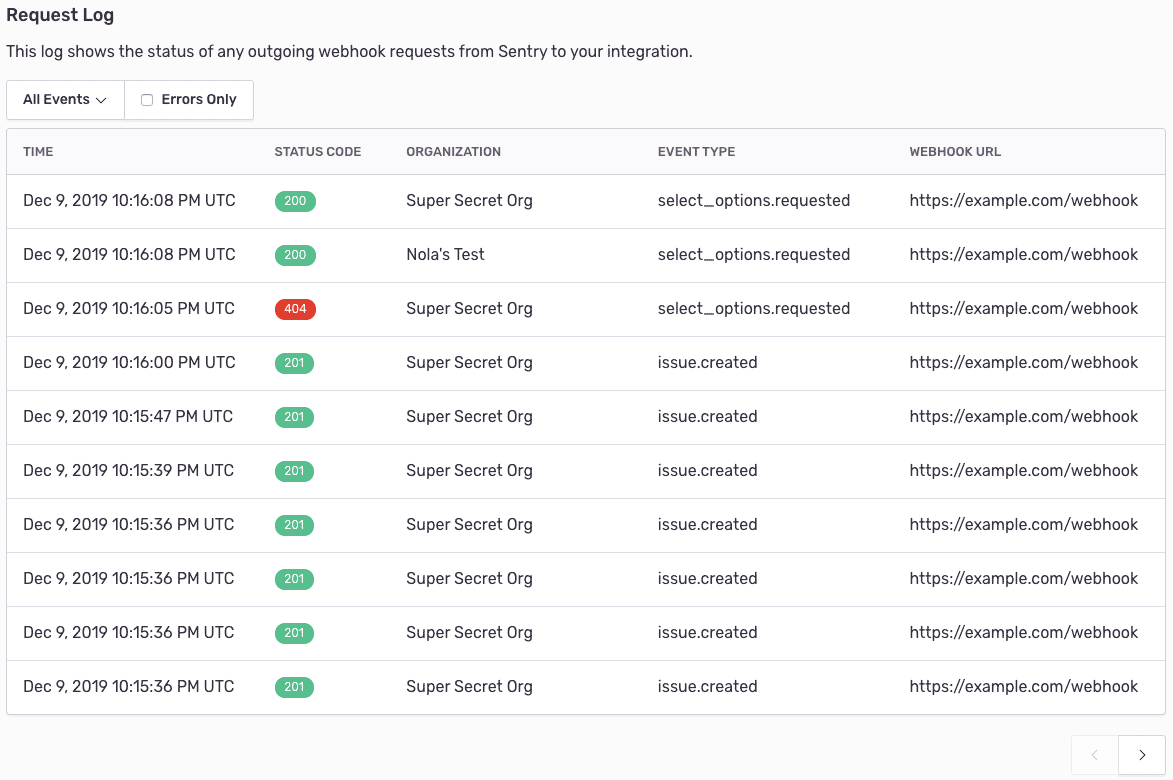
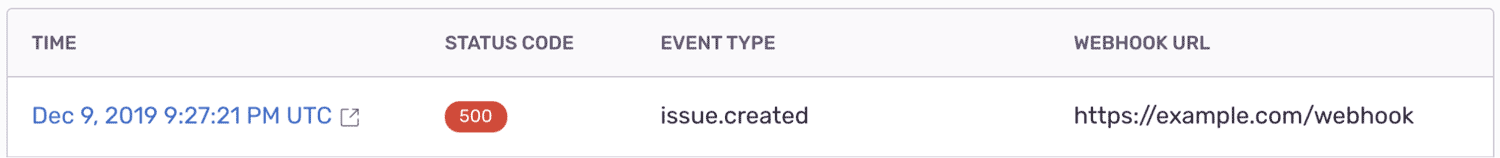
When developing an integration, it’s not always easy to tell when things go wrong, or why they go wrong — unless you have Sentry installed. More on that later. The webhook request log aims to show you when your integrations are and are not working. For public integrations, the log includes the organization that triggered each request, so you can understand which users are affected by errors. This should help you debug your webhook code during development, as well as verify that your integration is working properly even after it's published.
In addition to the default view of all requests, you can also filter the request log to show only errors or a certain event type. The event types include all possible reasons why a webhook could have been fired. For all the event types, see the webhook documentation.
Linking Sentry Errors to Failed Webhook Requests
Of course seeing the failed webhook requests helps you understand that an error occurred, but what if you need more context? If only there was a product that could show us more information…enter Sentry. Linking a Sentry error to a webhook request is simple. Set the Sentry-Hook-Error header with the Sentry event ID and the Sentry-Hook-Project header with the Sentry project ID when reporting the error and you’re good to go!
Now we can use Sentry to ensure that our integration is working properly, and debug when it isn’t. When a Sentry error is linked to a failed webhook request, a link will appear in the request log. Clicking through this link will take you to the Sentry issue that caused the failure, where you can get more details and context around the error.
You can see an example of this usage in our sample internal integration, Sentry Round Robin.
Conclusion
If you want to see the new integration dashboard in action, try building on our Integration Platform. For a step by step tutorial on using the Integration Platform, have a look at our blog post about Sentry Round Robin.