See Slow Faster with Performance Monitoring

iPod to iPhone. Breaking Bad to Better Call Saul. Super Mario to Mario Maker. Leaders don’t rest on their laurels. That’s what motivated us to create Performance, our new code performance monitoring offering: to build off our core functionality and toward the demands developers face, both today and in the future.
From tracking down slow-loading pages to ensuring auto-completes actually complete, Application performance monitoring gives you deeper visibility into the API calls and database queries that are critical toward delivering fast customer experiences with just five lines of code.
We've been using Sentry since the early days of Tackle, so getting set up with Performance was literally a one-line change for us. It quickly identified problematic endpoints and how our users were being impacted. We're now planning some improvements to these APIs; can't wait to see those times go down!
Dillon Woods, Founder and CTO, Tackle

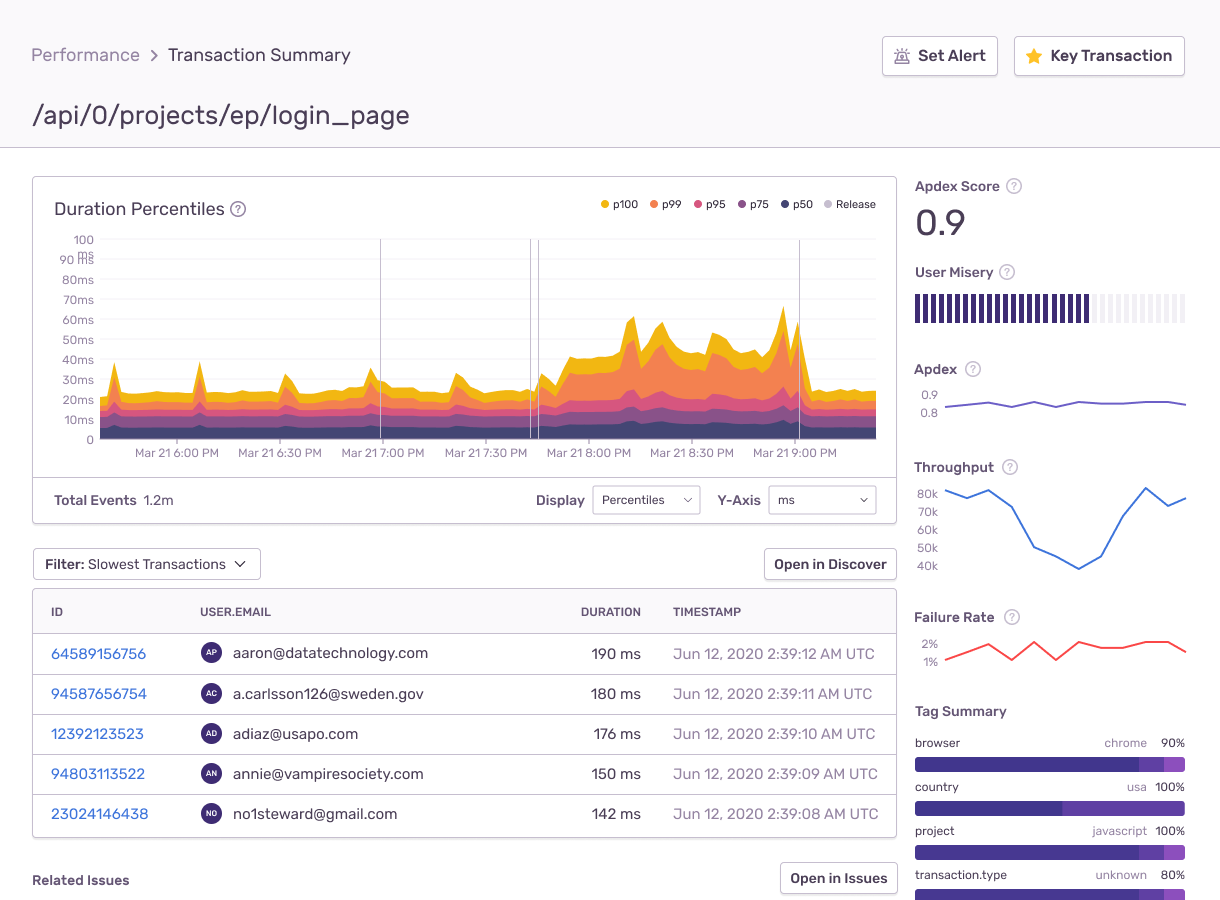
Performance measures latency and throughput, so you can analyze trends over time.
Developers: Take Comfort in Resolving User MiseryDevelopers: Take Comfort in Resolving User Misery
Slow is a relative term. It’s why, in order to properly troubleshoot a slow customer experience, you need a consistent metric for slow. Enter User Misery. By pairing industry metrics with user metrics, User Misery tells you what is making any number of users...miserable. This means getting out in front of painful experiences before they become problems, and problems before they cause your customers to churn.
Mission-critical ContextMission-critical Context
Without context, a customer’s spinning pinwheel can quickly turn into a developer’s panic spiral. Transaction Summary surfaces transactions by duration time, related code errors, and impact to the customer. With it, you can quickly see the number of affected users as well as the transaction's impact on your response time. And by defining Key Transactions, your team can prioritize those critical functions and callbacks that need to be addressed immediately.
We also extended our alerting capabilities to include transactions. Developers can set an alert on what they perceive to be a poor user experience. Want to get notified when an important page takes 4 seconds to load? You can do that.
Considering that we’re in the middle of migrating to a modern application stack, Performance from Sentry is exactly what we need. Being able to see slow transactions and related errors out of the box with Sentry is going to help us deliver an even faster, more reliable experience.
Mike Diaz, Lead Frontend Engineer at SmugMug
Untangle TracingUntangle Tracing
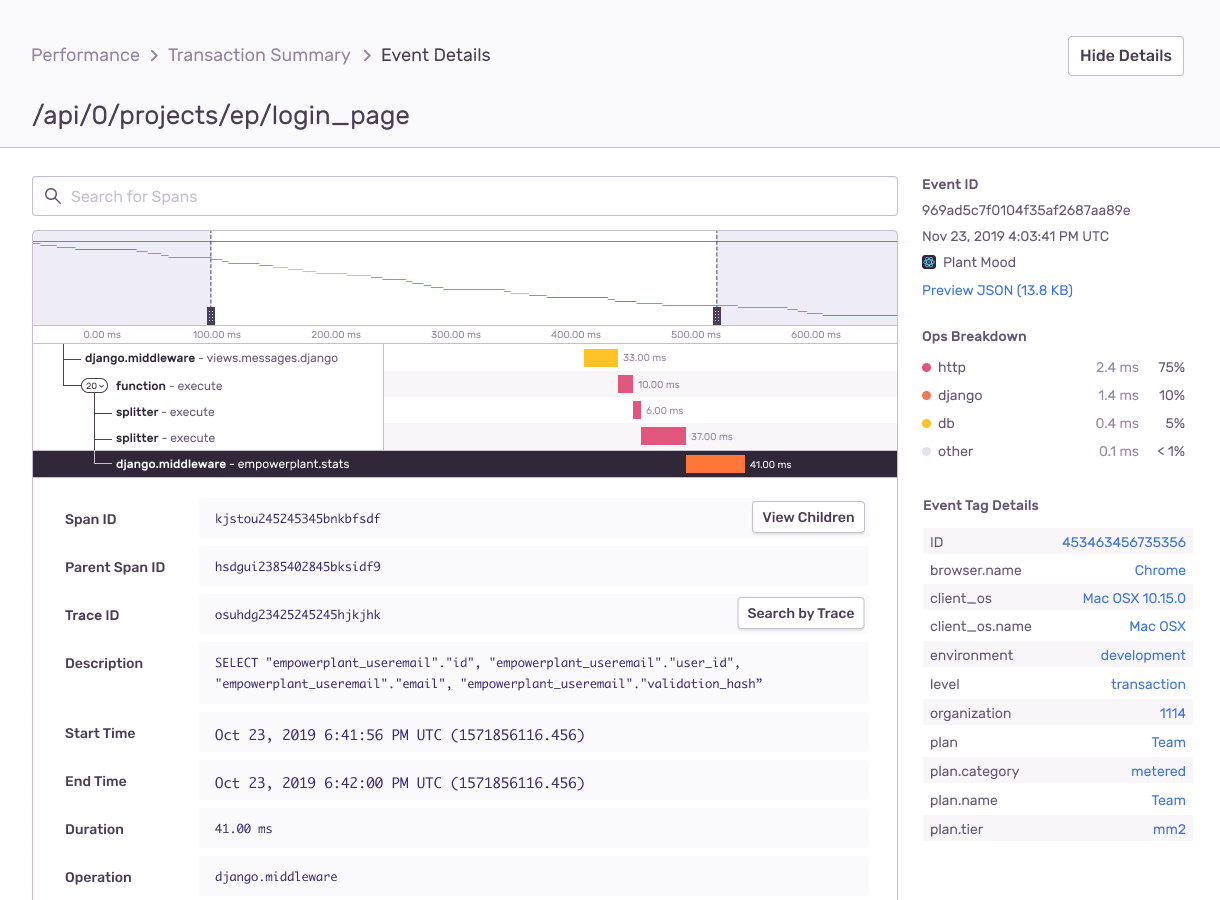
Some error monitoring tools show you data from a frontend error. Only Performance can trace that frontend back to its API calls and slow database queries - all while surfacing related errors. What’s more, Performance aggregates the metadata surrounding your errors so you can easily search and sort your exceptions.

Performance shows you the path from a customer’s interaction to the API call.
Sentry’s performance tracking has been a huge help for us. Before, it was difficult to know exactly how long key functions actually took to load in real-time conditions. Now, we have metrics to assess whether load times are acceptable and we can learn which conditions impact performance, as part of our drive to constantly improve the user’s experience.
Alexandre Grégoire, web lead at Transit
Just like Apple, Saul Goodman, and Mario Maker 2, we’re going to keep raising the code monitoring bar, so you can keep raising the bar for your customers by shipping performant and reliable software.
Curious yet? Sign up or contact sales@sentry.io to get started.