Not Every Problem is an Error: Introducing Rage and Dead Clicks + New User Feedback Reports
Not Every Problem is an Error: Introducing Rage and Dead Clicks + New User Feedback Reports
I know, we’re Sentry the error and performance monitoring platform and we catch production issues. But as you (hopefully) saw during our Launch Week announcement, some broken experiences simply won’t throw an exception. So we built a way to detect when your users are slamming their keys on the keyboard in frustration, and to even let them contact you directly when that doesn't go their way.
Rage and Dead Clicks mean trouble
Dead and rage clicks are what happens when the user clicks around your app and it doesn’t respond at all. They’re often symptomatic of software defects that aren't triggered by exceptions or broken code. They could occur because of a missing DOM event listener, an incorrect z-index, or a user is waiting on the completion of a slow AJAX call without a visual indicator that something is loading.
Sentry error monitoring normally didn't pick up these problems, because they're not caused by errors or exceptions. But these rage moments are a strong signal that something is broken and needs to be fixed. So we shipped Rage & Dead click detection as part of our Session Replay product. Check out this quick demo on how we used it to fix our broken upload avatar button.
Our Session Replay SDK now 35% lighter -> go see more on our engineering blog. (Yup, we have one of those too.)
Find which components cause Rage and Dead Clicks
To make it easier to fix the source of rage and dead clicks, we show you aggregated insights that reveal which elements are causing the most pain for your users. You can pull a list of replays and playback the very moment in the session where the user started to rage … click. More importantly, Sentry will highlight the broken element so you don't have to guess what a.css.1o62c7a means or where it’s located in your web app.
Hear from users with User Feedback
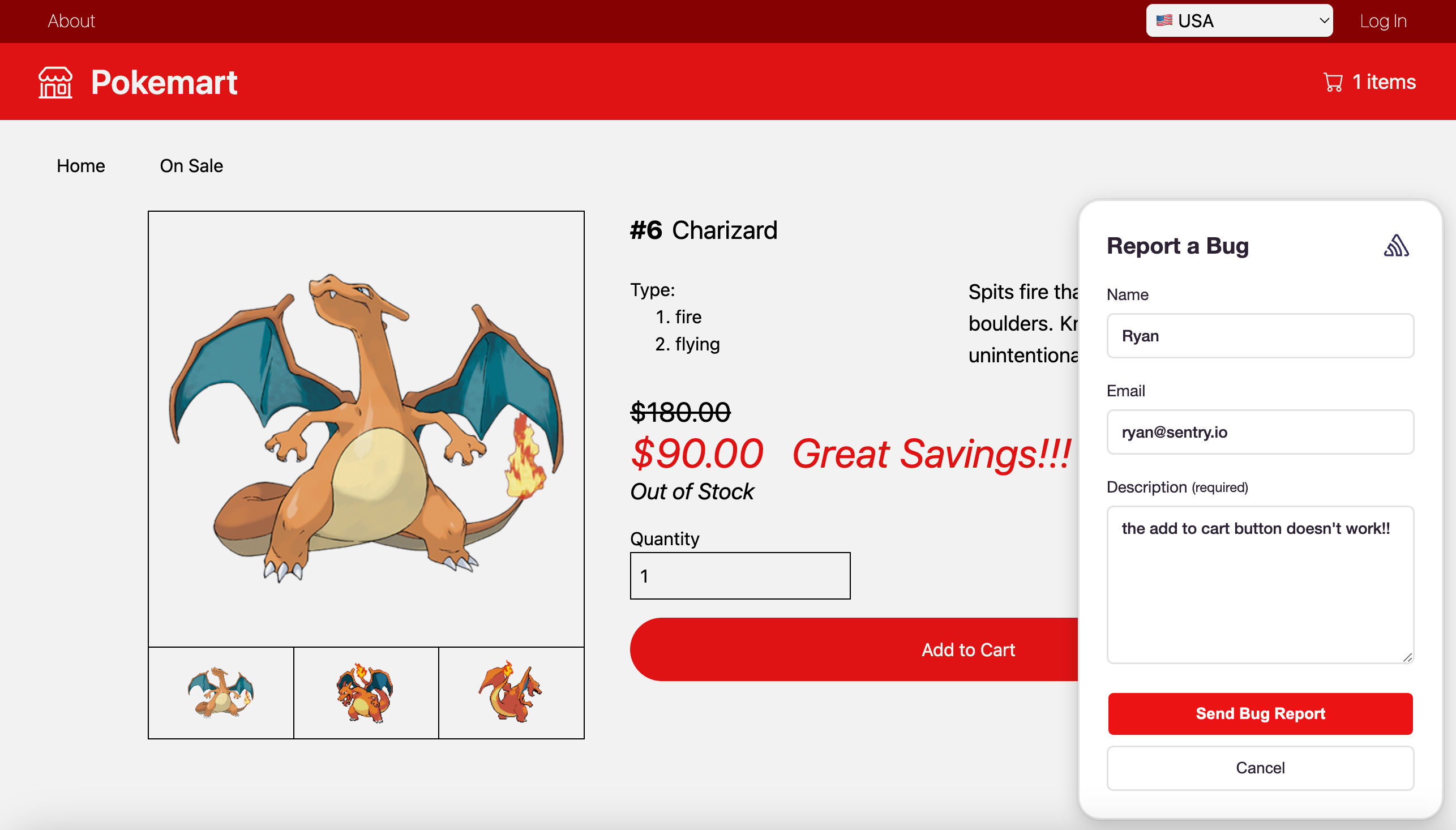
Great. We got rage and dead clicks covered. But what happens when your user hits a permission issue, broken link, or even sees a typo? Those are just a few examples of other non-errors that fly under the Sentry radar. With our improved User Feedback feature, your users can create a bug report and let you know about these sneaky issues right away.
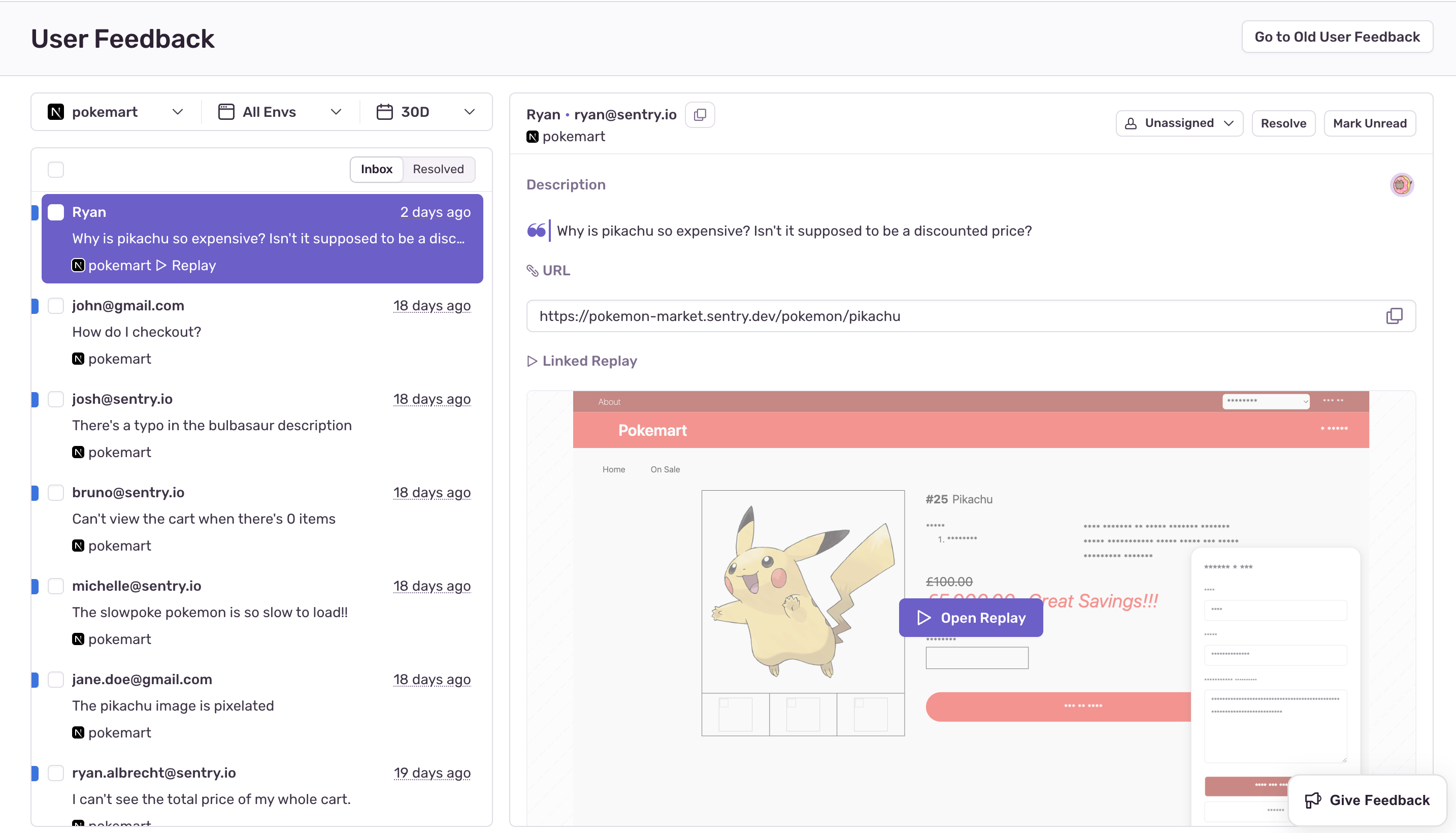
If you are currently using our existing User Feedback product where we attach written user messages to Sentry issues, rest assured that this functionality will not be going away. New incoming submissions from this modal will live in the new UI we built for User Feedback shown above.
Adding the User Feedback widget to your web app only takes a single new line of code to your current Sentry initialization call. Add the Feedback integration:
Sentry.init({
integrations: [
// Add this line:
new Feedback({/*optional config*/})
],
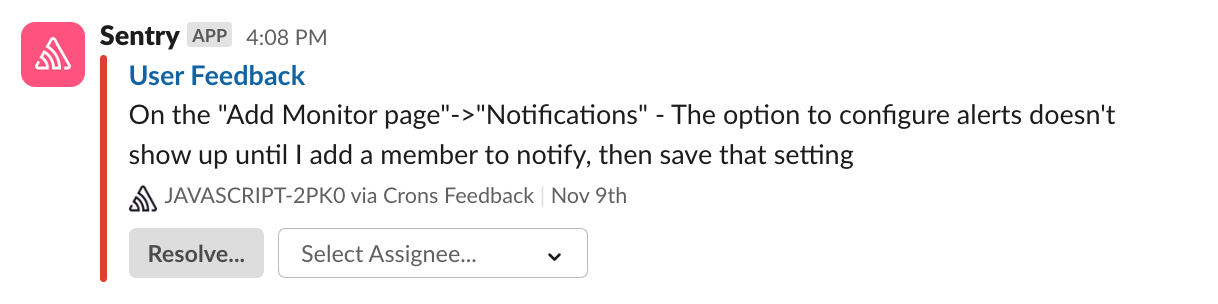
});To make sure these bug reports don’t get lost in any shuffle, you can route notifications for any new report to Slack, Teams, or Discord.
Fun fact: we’re using User Feedback on Crons, and our new Web Vitals module — drop us a note.
One last pro tip for User Feedback: set up Session Replay to make sure every submission has an associated recording of the user’s session including the last 30 seconds leading up to them starting the feedback submission. Don’t be that developer who writes back to the user asking for more information when you can get everything you need to see what they experienced -- automatically.
Tune in for more exciting product announcements with Sentry Launch Week. Set up Sentry Session Replay and User Feedback today.
You can also drop us a line on GitHub, Twitter, or Discord.
And, if you’re new to Sentry, you can try it for free or request a demo to get started.