Measuring User Experience with Web Vitals
Measuring User Experience with Web Vitals
Top of search for you means top of mind for your customers. And with Google’s upcoming Page Experience update to Web Vitals taking place in a few weeks, now’s the right time to optimize your user experience. But before you can optimize your user’s experience, you need to be able to measure it. We’re kicking off Measurement May by breaking down how Google uses Web Vitals data — and how you can instrument that data with Sentry.
Web Vitals Basics
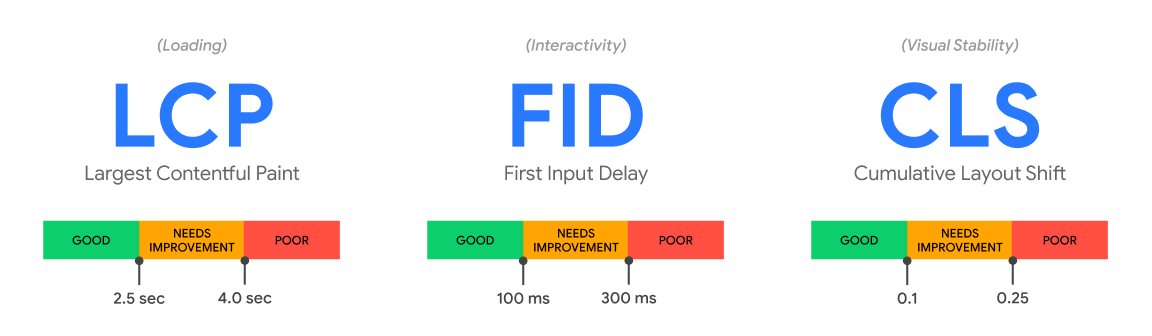
This past May, Google introduced Web Vitals, a set of three key user experience metrics:
Largest Contentful Paint (LCP) measures a page’s loading. The goal here should be a LCP within 2.5 seconds once the page starts loading.
First Input Delay (FID) measures a page’s interactivity. A solid user experience here means there’s a FID of less than 100 milliseconds.
Cumulative Layout Shift (CLS) measures a page’s visual stability. For a good user experience, CLS should be less than 0.1 seconds..
Web Vitals + Page Experience
After their upcoming Page Experience update, Google will evaluate your web pages moving forward with these four metrics:
Mobile Friendliness determines whether content is responsive to mobile devices — making sure joins and on-page components are stable for a spectrum of devices.
Safe Browsing assesses whether a site has issues with malware, phishing, and hacked content.
HTTPS evaluates whether the site’s association is secure and if the site is being served over HTTPS.
Non-Intrusive Interstitials ensures that certain content won’t be blocked for pop-up content as a user explores the page.
The Results Are In (Your Content)
It makes sense that Google’s Web Vitals will impact how your website will be ranked in search. But Google’s aim here isn’t to be some fussy stickler about how you build out your content — it’s to raise the conversation around content itself. With these new guardrails, Google is able to push down content created for its own sake, and elevate content that’s created with a user’s experience in mind.
The E-Commerce Impact
Because they’re often large (thousands of SKUs), complex (dynamic pricing and backend security measures), and dependent on search (via keywords), e-commerce services in particular will benefit from increased Web Vitals and site performance. And because each page in an e-commerce domain is indexable and searchable, every product page now represents an opportunity to generate revenue — if it has strong Web Vitals data.
Be Performant. Use Performance.
With Performance, you’re able to compare user metrics such as network speed, browser, device, and region against Web Vitals thresholds. This helps you see those specific transactions which are slowing your user’s experience down. You can hone in even further by building a custom query in Discover — say, adding event tags as filters to your query.
In this webinar, Sentry Product Manager, Jeremy Bourque demonstrates how you can set up Sentry's performance monitoring to surface poor-performing pages through Web Vitals.
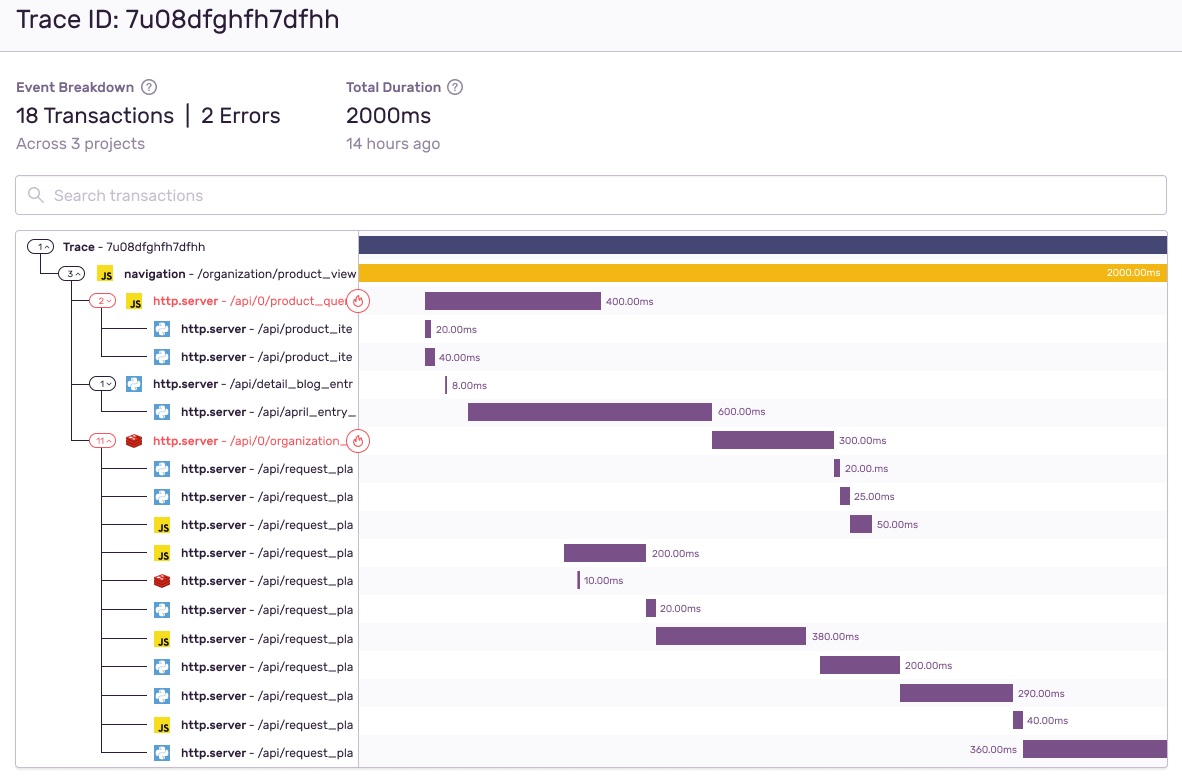
While gathering Web Vitals data is important, you still need visibility of that data across all your projects. With our new Trace Navigator, you’re able to easily navigate between errors and performance issues via a mini-map. And our Trace View gives you a waterfall visualization across all your transaction times, so you can see what project is responsible for the most problems. With it, you’re able to see dependencies of any given trace in a single view as well as what projects they live in.

Trace View shows how problematic transactions are related to one another.
For some, Web Vitals represents an inconvenient data hoop that their code has to jump through. For others — and hopefully, you — Web Vitals is an opportunity to distinguish yourself in the marketplace, as less than 15% of sites are optimized well enough to pass a Core Web Vitals assessment. It’s the metric that can be the difference between your customer buying — or bouncing.
Measurement May is just getting started. In an upcoming live workshop, a Sentry Solutions Engineer will show you how you can analyze event data to measure the health of your application.
Get started with Performance and drop us a line at our forum or on Discord. And if you’re new to Sentry, you can try it for free today or write to sales@sentry.io to get started.