Introducing User Feedback
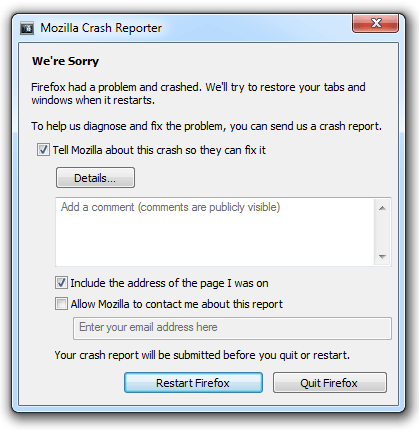
Introducing User FeedbackYears back it was common place to be using a desktop app, have it crash, and then be prompted for feedback. It's not as prevalent as it used to be, but you'll still find that the best desktop software still does this. Take for example Firefox:

If you manage to trigger a crash, you'll be presented with a feedback dialog. Typically this form is optional, and the developers will still collect a basic crash report regardless of whether it is filled, but getting any extra helpful feedback can be crucial in determining the root cause of an issue.
Today we're bringing back classic crash dialogs, and we're bringing it to the Internet.
Knowing Your Customers
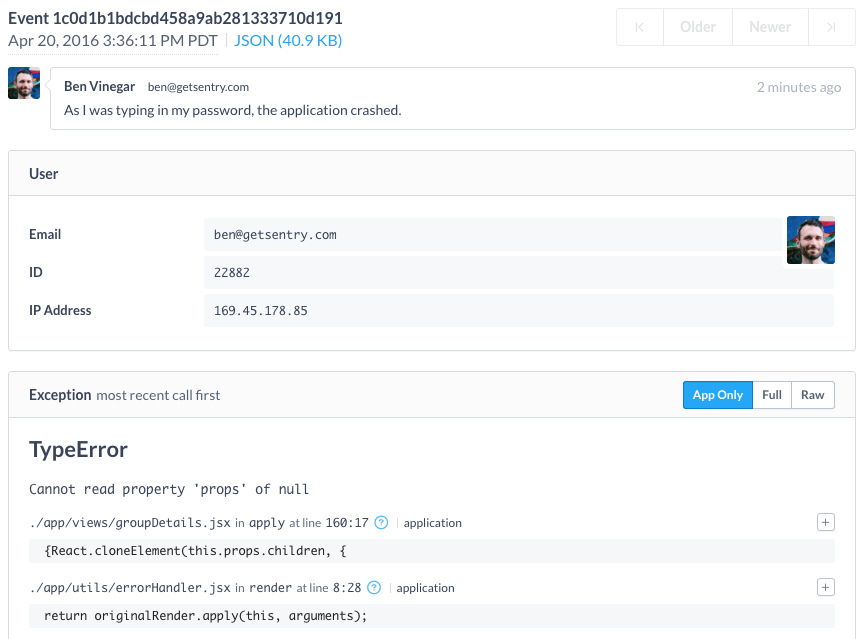
As engineers it's pretty easy to get lost in the data. We see an error has happened 100 times, but we don't really make a strong connection to the user, or realize the frustration they might be feeling. At Sentry we think it's important -- and vital -- to the success of a product that all members of the product team have a level of interaction with customers. This not only creates a better relationship between your team and your customers, but it provides valuable, proactive feedback.

Imagine if you were going through the checkout process on Amazon.com, just to be slammed with a big "Internal Server Error" on checkout. What would you do? I'd likely refresh the page a few times, but eventually if it doesn't start working I'm going to give up and go make my purchase somewhere else. With Sentry it's always been important for us to ensure you can know who the user is, but with User Feedback we're bringing that connection even closer by allowing the customer to communicate and provide insight to your product team.
Getting Started
If you don't already have a Sentry account, start here. Once done, head to your project's settings, and navigate to the User Feedback section under Data. While actual setup is going to vary for your application, most server-side code is super quick to get up and running. In short, you're going to hook into your global error handler, often the component that renders your 500.html page. For example, in Django it's extremely simple to wire up:
<!-- Include the Sentry JS SDK for embedding user feedback -->
<!-- Sentry JS SDK 2.1.+ required -->
{% if request.sentry.id %}
<!-- Show the user the feedback dialog -->
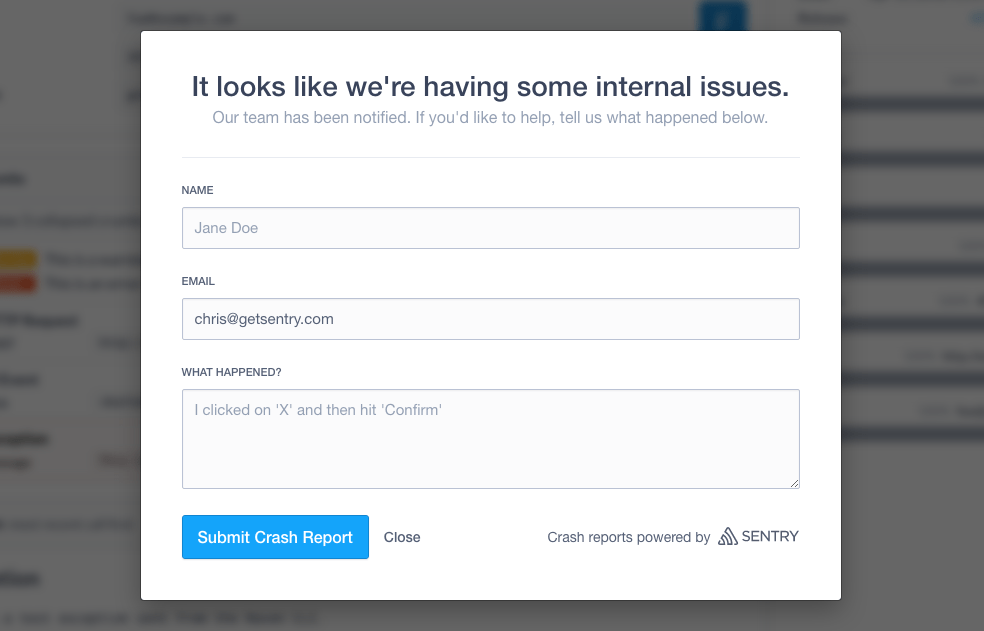
{% endif %}Now when the page loads, and a Sentry Event ID is available, the user will be prompted with a simple feedback modal:

As long as you have access to the event ID -- which most SDKs expose automatically -- it's super quick to get up and running. You'll find additional instructions as well as the required DSN in your project's settings.
More details are available in our docs.
Looking Forward
We're still in the early stages of this feature. There're already some great ideas floating around to improve upon the concept, but we wanted to get this out in front of people. To us this is a game changer when it comes to interacting with your customers, and just like with our near-realtime error notifications, our goal is to help you tighten that support loop.
Take it for a spin and let us know what you think! Whether you want to debug JavaScript, do Python error tracking, or handle an obscure PHP exception, we'll be working hard to provide the best possible experience for you and your team!



