Introducing Rage & Dead Click Detection for Session Replay

Ryan Suh -

Sentry developers work ridiculously hard to make sure that every update makes the developer experience better. And, just like you, we use Sentry to monitor…Sentry. While our issues feed seems under control, alerts aren’t popping off, and our releases are all healthy, our experience has taught us the undeniable value of taking a proactive approach to unseen customer-impacting issues. That’s exactly why we built Rage & Dead Click Detection: to ensure that even the most subtle signs of user pain don’t go unnoticed.
User Pain is Our Problem
When our/your users encounter glitches or confusing interfaces, it doesn’t take long before they become impatient and stop using your products or services entirely.
One of the most telltale signs of someone being frustrated are rage clicks, a series of rapid clicks on the same unresponsive element. Even if the user does not “rage click,” if they click on what appears to be an interactive element but there is no discernible action or change on the website (known as dead clicks), they might also just stop coming back to your service. Rage or dead clicks could be just the tip of the iceberg:
If something as simple as a button doesn’t work, what else might be broken?
Beyond losing your user’s trust, these clicks can lead to a meaningful decrease in conversion, activation, adoption, revenue, traffic — or whatever success looks like for your team, causing you as the developer to scramble to find and fix the issue.
Session Replay’s Focus on Dead & Rage Clicks
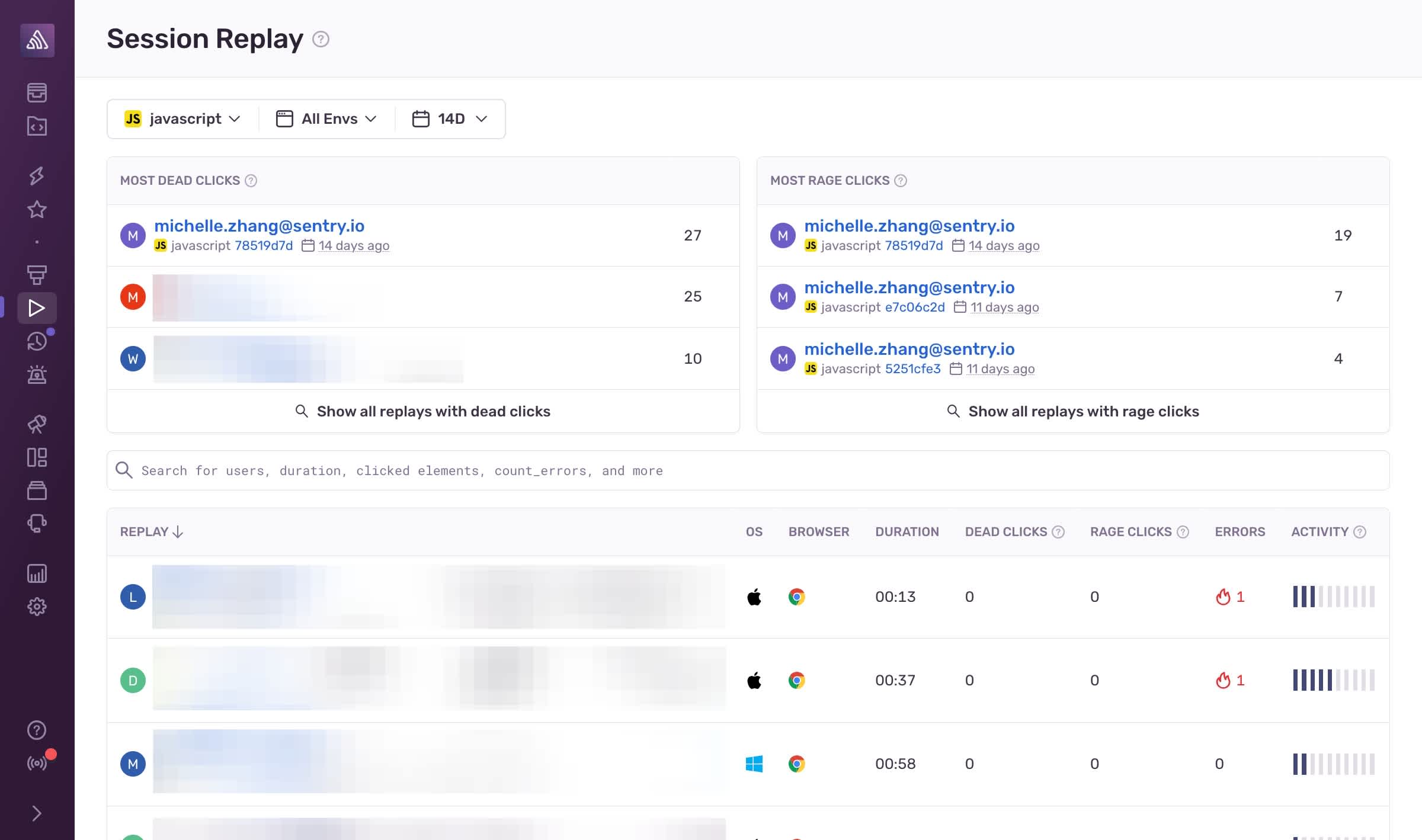
Enter Sentry’s Session Replay, a nearly literal window into the user’s experience. Through video-like reproductions of user sessions, Sentry shows you precisely what actions the user took and how your service behaved within this specific user’s environment. While this is great for several reasons, it still requires you to watch every session and then maybe you’d see someone shatter the glass on their trackpad. So we updated the Session Replay landing page to surface sessions with rage and dead clicks present, making it easier to identify those pain points in the UX.
Session Replay has also been refreshed to recognize rage and dead clicks as significant events (along with errors and other user interactions), allowing you to know when they are happening within any replay with Timeline. Using the DOM Events filter, you can then observe all of the user’s actions leading up to and right after the user clicked on the unresponsive interactive element.
A Real World Glimpse into Solving User Pain
As I mentioned above, we use Sentry on Sentry. Like good developers we dogfood everything before we release it, even for early adopters. And sometimes those dogfooding experiences turn into “Wow, that really helped!” stories.
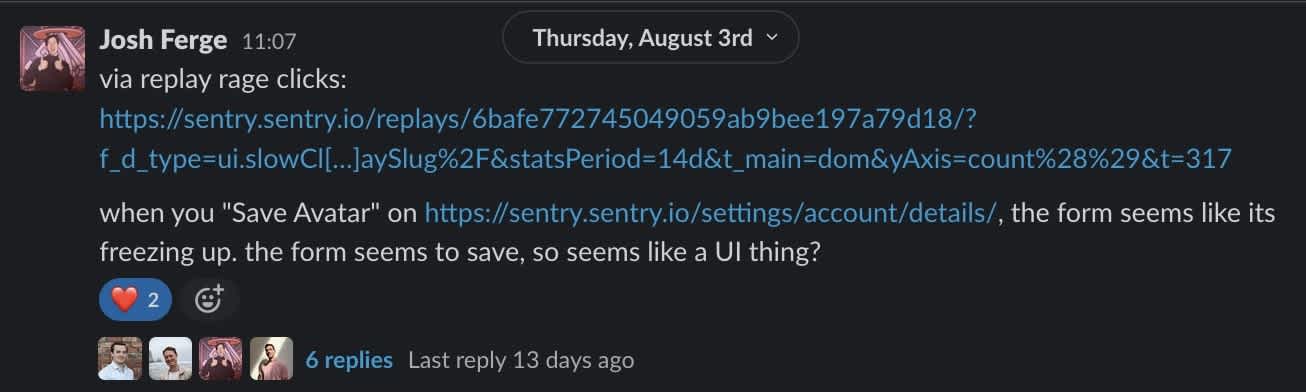
Here’s a simple, but fun one. Session Replay told us that several users were seeing a dead click when hitting “Save Avatar” on our account settings page. Turns out the page seemed to lock up after someone tried to upload a new profile picture.
(Our engineers hard at work using Sentry for Sentry!)
Digging into DOM Events was like piecing together a jigsaw puzzle. We could see the behind-the-scenes of what’s going on. And guess what? It showed a status 200 from the avatar upload. That means it worked, but the users were left in the dark.
Lo and behold, we forgot to give our users an image save confirmation message. We threw in a “Successfully saved avatar preferences” notification, and just like that, no more confused users.
Of course, the “Save Avatar” button isn’t the only issue we found. We spotted other quirky issues like a misleading custom alert setup in the Project Creation flow and non-responsive links on transaction detail pages. While these issues are so technically minor that they can be resolved very easily, they have a deep impact on the user experience.
How to Get Started with Session Replay
Session Replay is available on all web-based platforms, with a base allotment of replays included in every plan. If you are using Session Replay for the first time, add @sentry/replay to your existing Sentry browser JavaScript config to start seeing Replays. To utilize the Dead & Rage Click detection feature, make sure your SDK version is upgraded to 7.60.1 or newer.
Interested in learning more or have product feedback? Drop us a line on GitHub, Twitter, or Discord (#session-replay channel). And, if you’re new to Sentry, you can try it for free or request a demo to get started.