How to Fix Source Map Upload Errors
How to Fix Source Map Upload Errors
Implementing a stack trace that lacks your source code and all the variables and function names is like putting together a jigsaw puzzle without a reference picture. You have all these randomly shaped pieces but no way to know how they fit together. Unless you are fluent in computers, making sense of a JavaScript stack trace with minified code is going to make debugging very difficult.
Thankfully, by uploading source maps to Sentry, you can view a map back to the original source code to make sense of what went wrong. However, getting source maps integrated with Sentry properly can be tricky.
If you've tried uploading source maps but are seeing errors, this guide will walk you through how to troubleshoot. We'll cover things you should double-check and best practices to resolve the most common upload issues, including source map upload errors.
If you haven’t uploaded source maps yet, start the process with a single line of code.
npx @sentry/wizard@latest -i sourcemaps
How Sentry uses source maps
To display the original source code in stack traces, Sentry needs to match the stack trace in the event payload to the source maps uploaded for that release or build. Sentry provides two methods for this, Debug IDs and matching based on release + abs_path. Running the wizard with the command above will help determine which method works for your app.
After running the wizard and uploading, you can verify which method you are using by going to your uploaded files via your Settings > Projects > [Project Name] > Source Maps page. Open up a bundle, and check below the filename for a Debug ID. If you see a Debug ID, you are currently set up for Debug IDs, if not, then you are set up for release + abs_path matching.
Note that we recommend using Debug IDs for an easier setup process. If you are using release + abs_path matching, no worries. We’ll walk you through how to debug this upload process as well.
Fixing Debug ID source map upload errors
Debug IDs are the recommended way to upload source maps. It addresses the shortcomings of the release + abs_path approach by adding support for Debug IDs and removing the need to create a release. Rather than relying on paths (which can be unreliable), Sentry uniquely identifies and binds pairs of minified sources and source maps with a Debug ID. With this, Sentry can identify the minified source and corresponding source map without ever needing to check any paths.
Below is the troubleshooting checklist for debugging source map upload errors with Debug IDs.
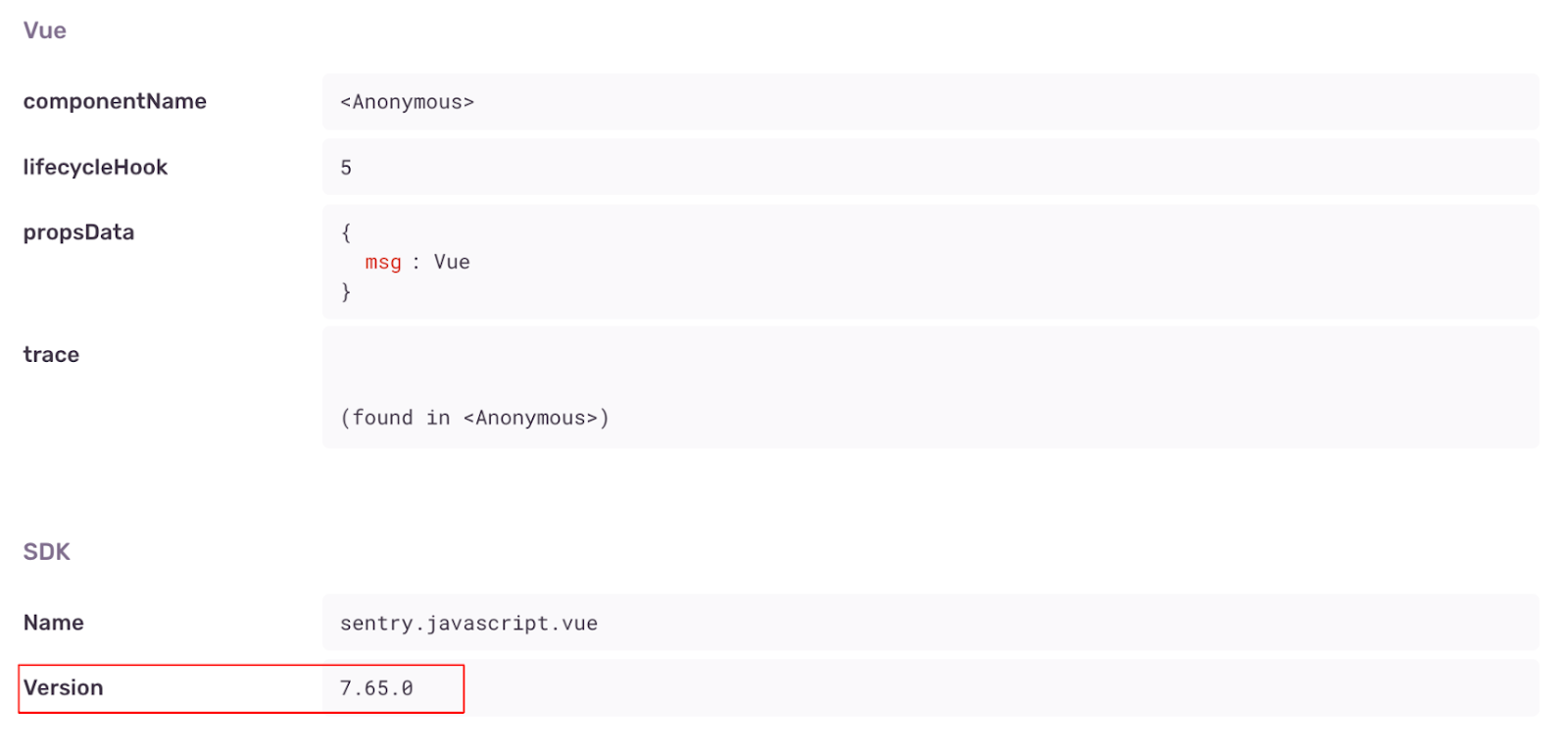
Upgrade SDK version: Verify your SDK is capable of using Debug IDs. Note you can view the SDK the event was sent from at the bottom of an Issue Details page.
You must be on ≥7.56.0 of the JavaScript SDK.
Debug IDs are not yet supported in all JavaScript SDKs. SDKs using our legacy bundler plugins are incompatible, such as Next.js and SvelteKit. React Native is also not yet supported.
Verify the Debug ID injection tool: Check that the tool you are using to upload artifacts to Sentry is capable of injecting Debug IDs. Only sentry-cli >2.17.0 or the JavaScript Bundler Plugins >2.0.0 is capable of injecting Debug IDs. Other tools from our repo, such as our Github Actions release plug-in or our Netlify plug-in cannot inject Debug IDs.
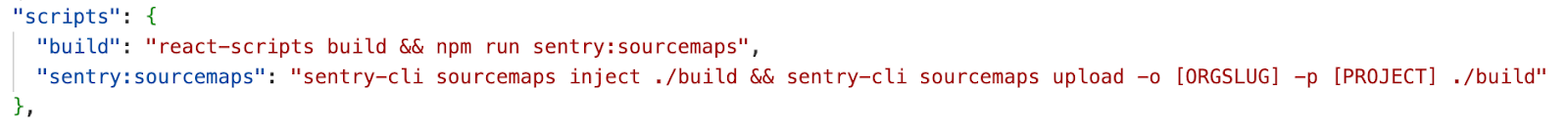
If using the sentry-cli, double-check that the source maps wizard is properly adding the inject command as well as the upload command to your
package.json.The upload command requires the org slug, project, and auth token to run. Double-check your logs to make sure files are being uploaded properly.
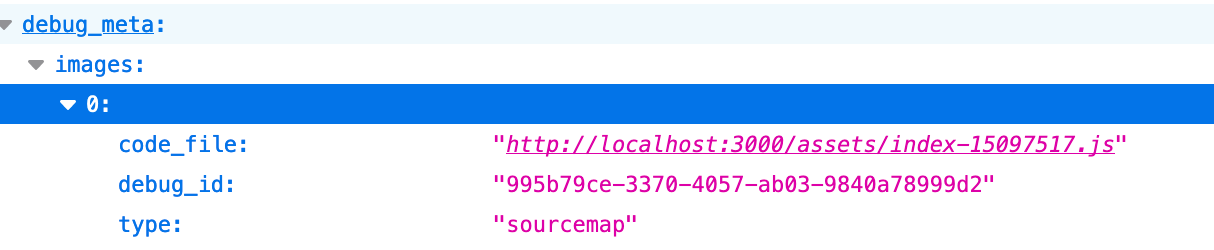
Check for Debug IDs in the event payload: Verify there is a Debug ID being sent to Sentry as part of the event payload. To do this, search for the debug_meta key inside the event’s JSON file.
There should be a unique ID for each file in the stack trace.
The
debug_idwill be in the JSON regardless of whether a matching Source Map Debug ID is found.If you do not have a
debug_metakey in your event’s JSON, you may not be deploying the post injected source file. You must inject Debug IDs before you deploy your app for the IDs to exist in your events
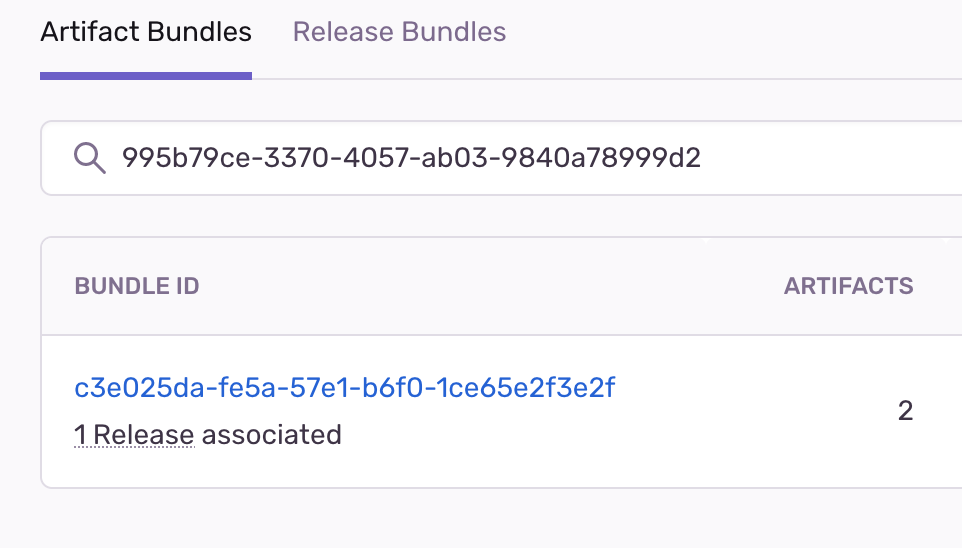
Matching Debug ID file: Verify there is a matching Debug ID file being uploaded prior to when the event was sent. Check this by copying the debug_id from the JSON and searching for it in your uploaded artifacts.
If using our JavaScript Bundler Plugins, the filename is replaced with the Debug ID.
Searching for the Debug ID on the project Source Map page returns the bundle with the specific Debug ID.
Upload source maps before events: Once an issue is processed, it will not be processed again. Don’t expect to see old events with an updated stack trace if you upload source maps after the fact.
Fixing release + abs_path source map upload errors
If you are using release + abs_path to upload source maps, below is a checklist of common misconfiguration issues that may be behind a source map upload error.
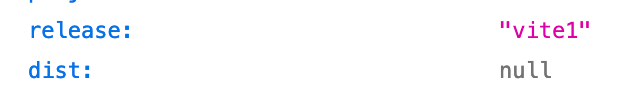
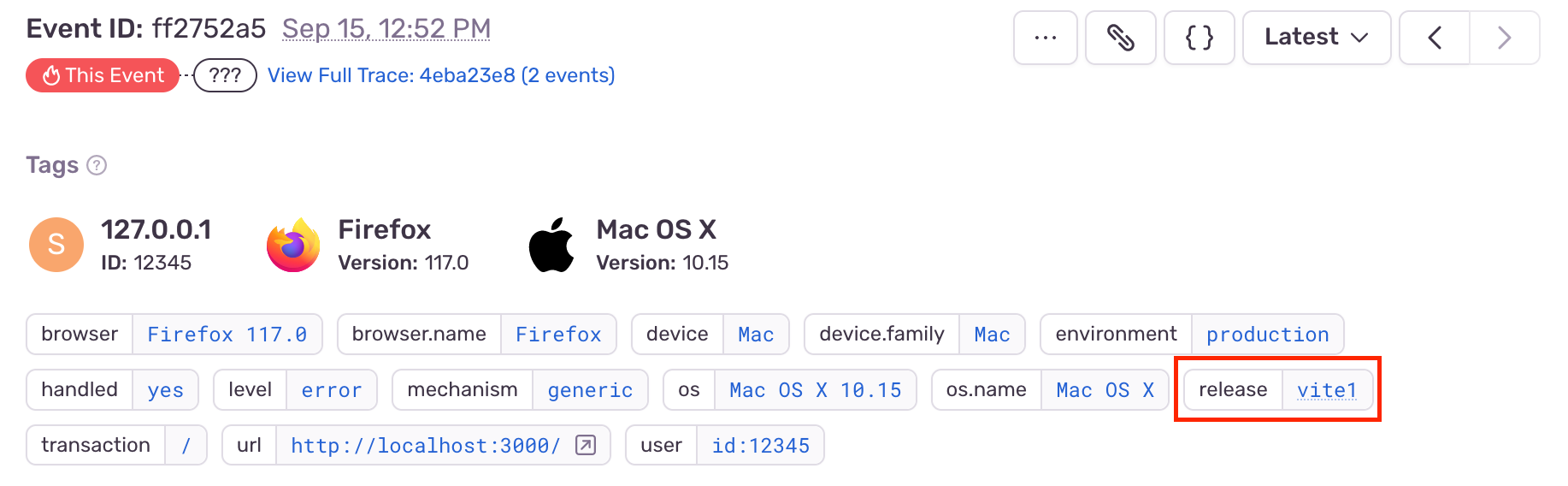
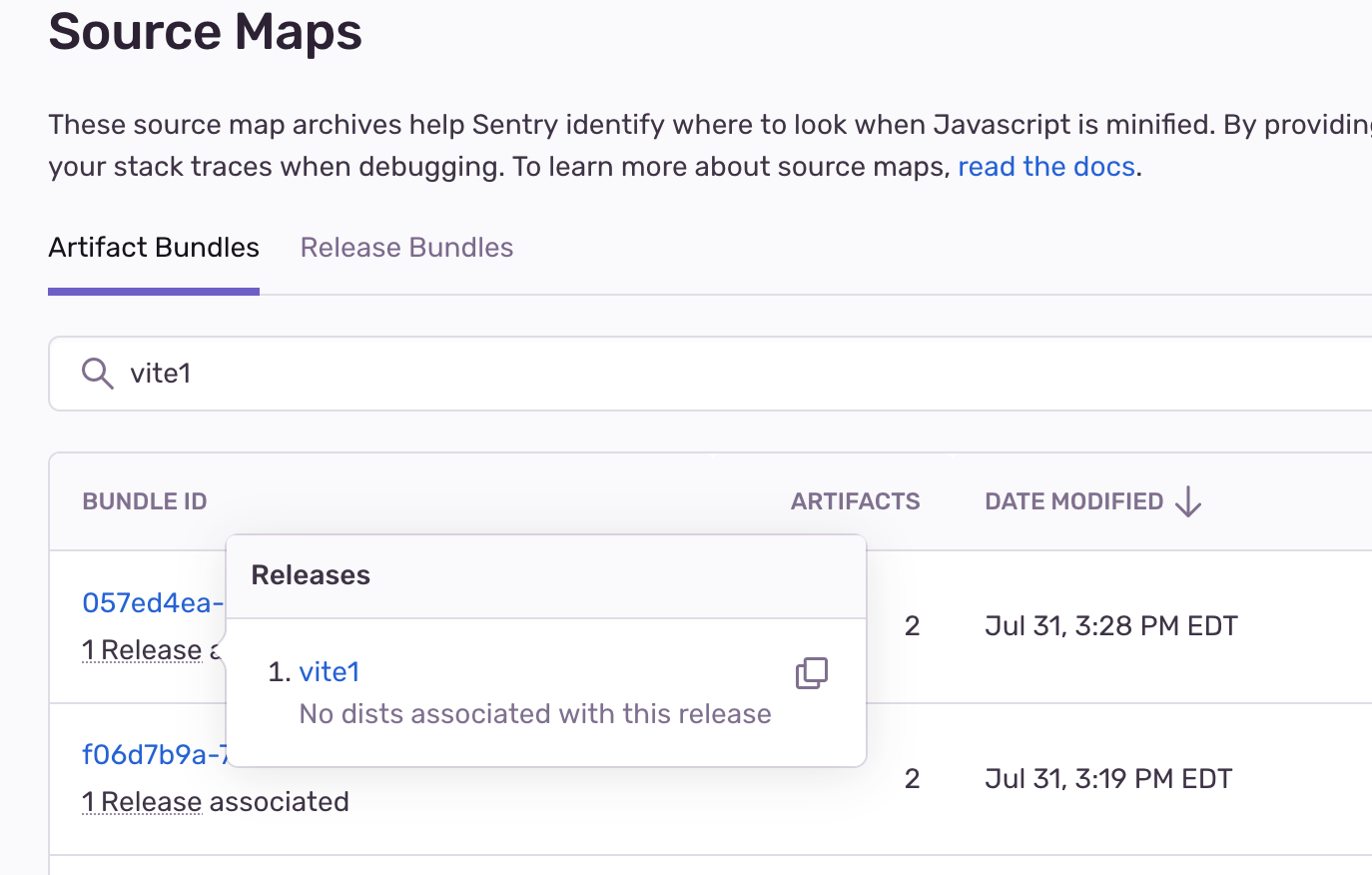
Release and dist: Check to see if the release and dist values in the event payload match what was uploaded. A mismatch in these values is the most common cause of source maps not applying. Verify the release and dist values of the event match the release and dist values of uploaded artifacts.
Check for the release and dist tags in the event JSON file, at the top of the Issue Details page, or on your project’s Source Maps page.
JSON File
Issue Details Page
Source Maps Page
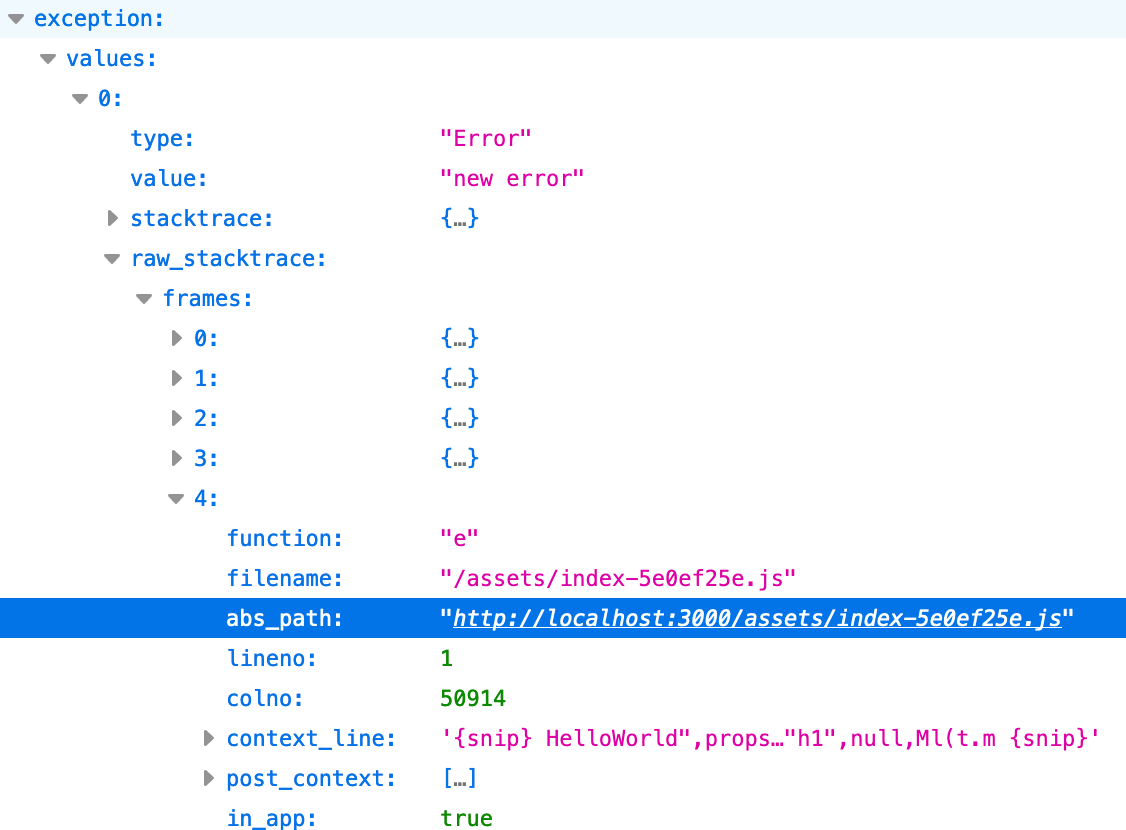
Matching file paths: Verify the abs_path in your stack trace matches the uploaded source map paths. Having mismatched paths is another common culprit for source maps not working.
To check this, open your JSON file. In the example below, our ~ will match any protocol and host name. In this case it will match with
http://localhost:3000/.
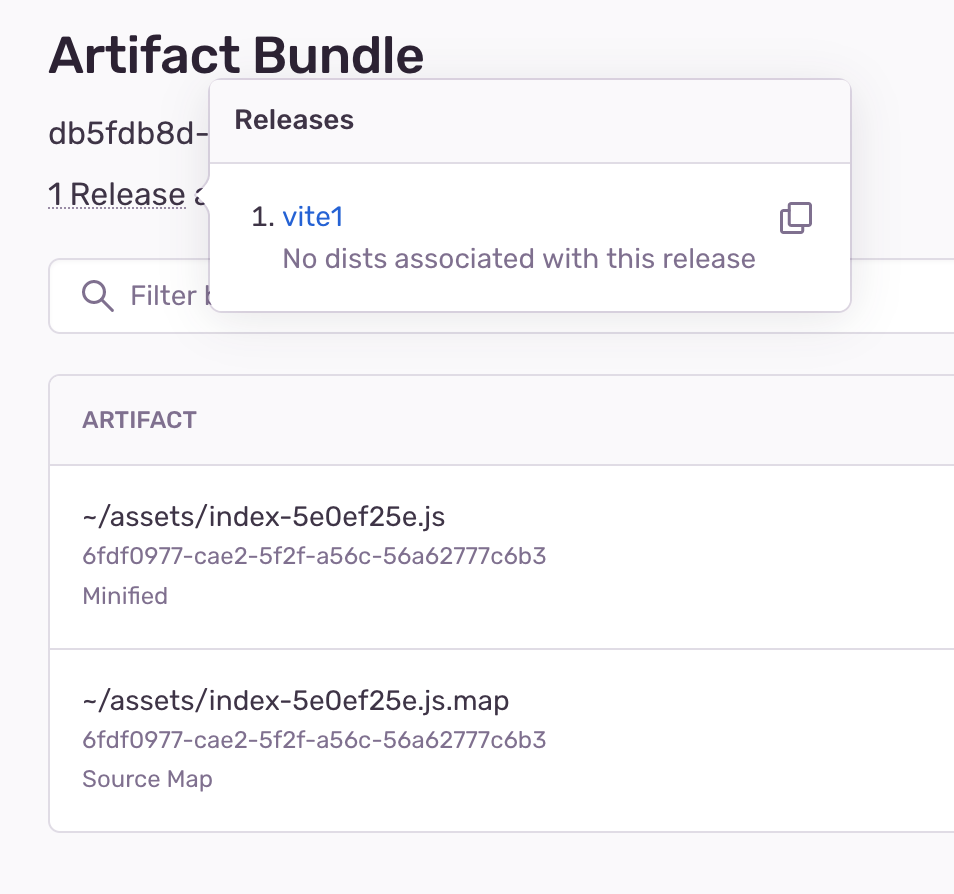
To see if the path matches what was uploaded to Sentry, go to the project’s Source Maps page and select the latest artifact. The path will show underneath the Artifact column.
Match
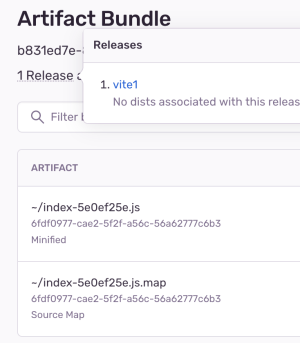
Missing /assets folder
Correct sourceMappingURL: Check that your source file correctly points to your map files. We need not only the stack trace to match with the source file but for the source file to direct to the map file. Open up the source file and check to make sure the
//# sourceMappingUrlcomment points correctly to the map file. In the example above the comment will look like this//#sourceMappingURL=index-5e0ef25e.js.map.Upload source maps before events: Once an issue has been processed, it will not be processed again. This means there is no reprocessing of old events with newly uploaded source maps.
General troubleshooting
Whether you are uploading source maps through Debug IDs or release + abs_path, below are a few things to keep in mind
If you have some frames where only the line and column numbers are being mapped, but there is no code to display, that means your map file is missing the
sourcesContentfor that frame. Oftentimes this happens when that section of code is from outside of your app. You can set Stack Trace Rules to exclude those frames so that Sentry will not use them for grouping considerations.If all your frames are already showing the correct line and column numbers and filenames from your app but are not being mapped with code, the event sent to Sentry may already be being resolved by something else. If another tool resolves the stack trace, then Sentry will not be able to resolve it. An example of a tool that does this is source-map-support.
If you see Sentry is mapping to what you believe is the wrong code, make sure your maps resolve locally before uploading them to Sentry. You can use a tool such as source-map-cli to test your maps.
Use Sentry to solve source map errors
There are a lot of moving parts to debugging source map integration errors, but having a readable stack trace in your JavaScript project is worth the effort. Getting source maps working can be a game changer for debugging efficiency and understanding the root cause of errors. With source code visibility, seemingly cryptic production errors become simple bugs to fix.
Since every project is different, there’s no magic fix for solving source map upload errors. Whether you are using Debug IDs or release + abs_path, by following the checklists above, there’s a good chance of resolving your upload error. But if you run into any other source map mysteries, don't hesitate to reach out to the Sentry support team or send us a note on Discord.