Fix slow sites faster with domain-specific Performance Insights, MongoDB support & Continuous Profiling on Sentry
Fix slow sites faster with domain-specific Performance Insights, MongoDB support & Continuous Profiling on Sentry
Optimizing app performance can be challenging, even for seasoned developers. Frontends groan under the weight of bloated assets, backends lag from sluggish database queries, and mobile screens freeze at the worst times. But it doesn’t have to be that way. Sentry’s latest update brings domain-specific views to Insights & Profiling, giving developers the clarity they need to solve issues quickly. Plus, we’re now including 7 days of queryable Insights on the Team plan, making it easier than ever to turn frustrating debugging into quick wins.
One size doesn’t fit all: targeted performance workflows for each layer
Different parts of your stack have different problems. If your frontend is struggling to deliver snappy UX, you need tools that are different from those used when your backend’s message queue is getting clogged. That’s why Sentry now has domain-specific performance insights—focused on what each part of your stack needs.
Skip the guesswork; each view is built to help you spot the problem fast and fix it faster, with none of the generic high-level fluff. Let’s dive into some of the common challenges you can address with the new & improved insights views:
Frontend: fix what users (& browsers) actually see
Frontend performance is all about the user experience and the behind-the-scenes browser rendering that makes it happen. The Frontend tab in Sentry’s Performance view gives you what you need to know:
Are pages loading too slowly? The Web Vitals tab breaks down your core metrics like LCP, INP, CLS & TTFB, and presents them over time to spot regressions.
Are users lagging out or bouncing in certain regions? Open the Geo Region Selector and pinpoint exactly where you need to spin up more resources.
Janky or unreliable checkout flow? The Outbound API Requests tab helps you visualize which 3rd party (or owned) endpoints might be 40X’ing, slowing down, or timing out.
If your frontend is acting up, Sentry’s got your back. Real-world RUM insights make it easy to spot, trace, and squash those weird bugs that only show up in production—no more 'works on my machine' headaches.
Backend: find & fix slow DB’s—now with MongoDB support
Backend performance often comes down to database efficiency. Sentry is now extending our SQL monitoring capabilities to NoSQL, starting with MongoDB.
MongoDB is popular for its flexible schema and scalability, making it ideal for applications where data requirements evolve quickly—like content management systems, social apps, and real-time analytics. However, MongoDB’s schema-less nature often leads to issues. Without proper indexing or optimization, queries can end up scanning entire collections, causing major slowdowns.
Imagine your ride-sharing app stalling out during peak hours. You drill into the Backend Performance view and immediately find one unindexed query with a p95 duration that is 10x slower than normal, slowing everything to a crawl. A quick index addition later, and just like that—back to smooth sailing.
Smarter screen rendering insights for Mobile
Mobile users expect blazing fast, buttery smooth experiences—anything less, and you've got dropped carts or uninstalls. The new Mobile Performance view brings together App Starts, Screen Loads, and Screen Renders (new) to highlight precisely which user actions are causing friction, helping you troubleshoot across devices, networks, and locations with ease.
If your POS payment screen lags or crashes during the lunch rush, Mobile Performance can help you figure out if older devices are spinning on heavy animations or overloaded with resource-hungry elements. Screen Renders lets you zoom in on those frustrating pain points so you can smooth things out, leading to quicker checkouts, happy users, and way fewer support tickets. These metrics give you the confidence to make smart tweaks, which is crucial when gearing up for those long release cycles and maintaining the high standards app stores demand.
Insights now available on the Team plan
If you’ve been holding back, now’s the time to jump in. Insights are now included for both the Team and Business plans, with 10m spans and 7-day retention (business plans will still retain 90 days). All you have to do is ensure Tracing is enabled in your SDK config, set your sample rate, and pull up the insights tab!
Team Plan: 10 million spans, 7-day retention for performance metrics
Business Plan: 10 million spans, 90-day retention for performance metrics
Catch hidden slowdowns with Continuous Profiling
Continuous Profiling (Beta) removes the previous 30-second duration limit on profiles, making it possible to monitor the performance of an entire user session on a web or mobile app or to monitor hot code paths that burn CPU cycles within a backend service over weeks or months. In addition, customers now have full control over when profiling begins and ends with the new start/stop APIs in the SDK – no need to worry about ensuring that there is an active span or transaction before profile data is collected.
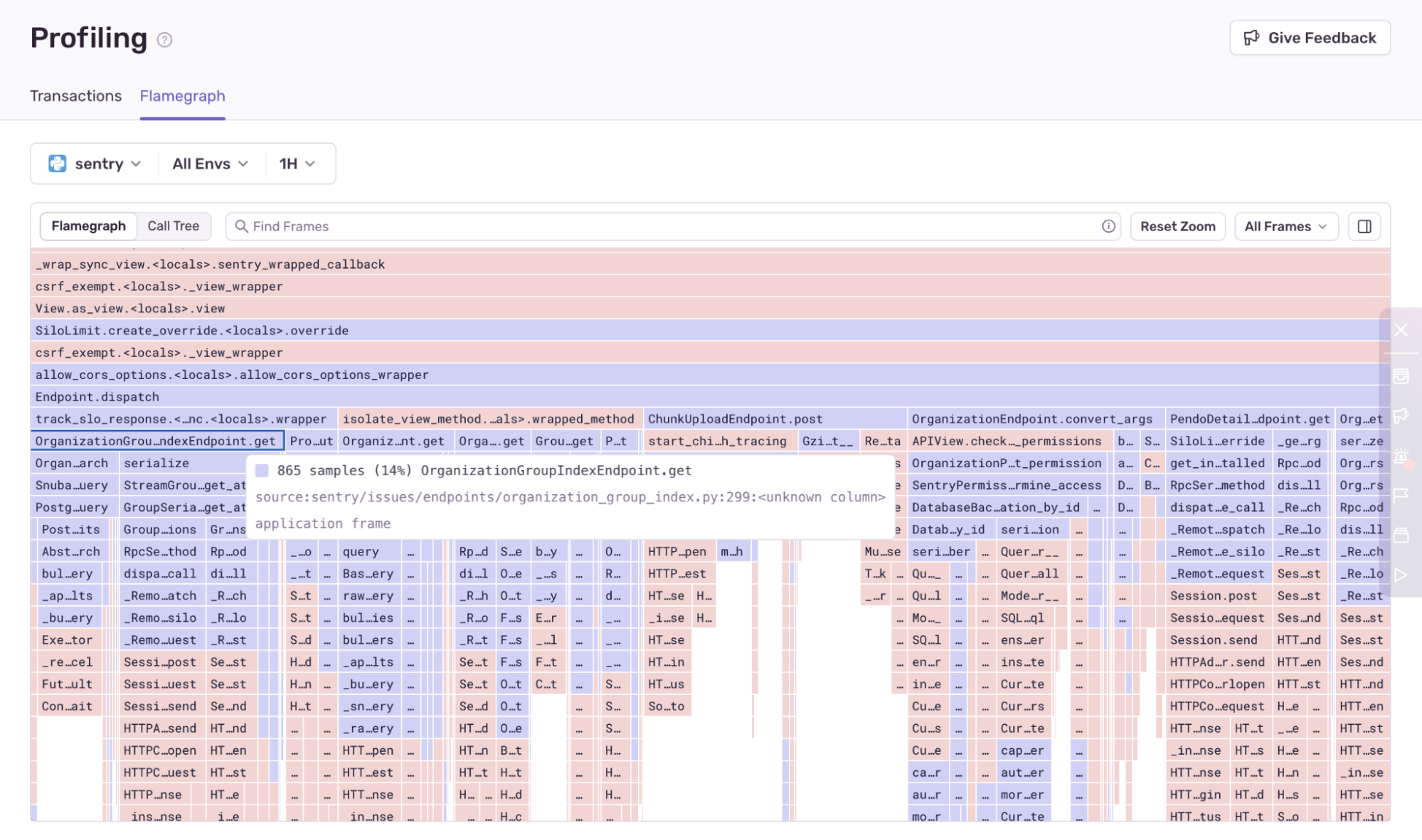
Get a birds-eye view with the project-level flamegraph
Sometimes, you’re less concerned about the performance of specific pages, screens, and endpoints and are more worried about the overall infrastructure cost of running a service or inefficient code that causes excess battery drain on user devices. Now, in addition to the transaction-level flamegraph, Continuous Profiling also provides a new project-level flamegraph that gives you a birds-eye view of all of the hot code paths in your application or service:
The project-level flamegraph is a great starting point for exploring optimization opportunities when you may not yet know where the problem lies in your application.
The TL;DR
Sentry’s latest updates give you the tools you need to supercharge every part of your stack:
Frontend: Identify and fix the real issues users experience with RUM-powered performance insights. No more guessing why load times are high—pinpoint and resolve them.
Backend: Get deep visibility into MongoDB performance, uncover slow queries, and optimize inefficient collections. Make critical backend improvements with ease.
Mobile: Find out why screens are sluggish with detailed views of App Starts, Screen Loads, and Screen Renders. Debug across devices, networks, and locations for a seamless user experience.
Continuous Profiling: Discover function-level performance insights in long-running operations like processing big data, ML model training, and CI/CD pipelines with uninterrupted visibility. Available in beta for iOS, Node.js, and Python SDKs.
Give the new Insights & Profiling tools a spin. If you’re serious about building fast, reliable apps, you need this level of visibility. See why so many devs are saying Sentry isn’t just “not bad”—it’s the best move you can make for your stack.