Close the Loop with User Feedback
Close the Loop with User Feedback
Everyone's software crashes. As an engineer, you don't feel your users' frustration unless they reach out to customer support, write bad reviews, or tweet about it. This feedback is often lacking relevant information to resolve the issue.
In some cases, you can re-engage with the customer, but that process is time-consuming and inefficient. Another option would be to examine the crash reports, but sometimes they don't give sufficient insight to fix the problem.
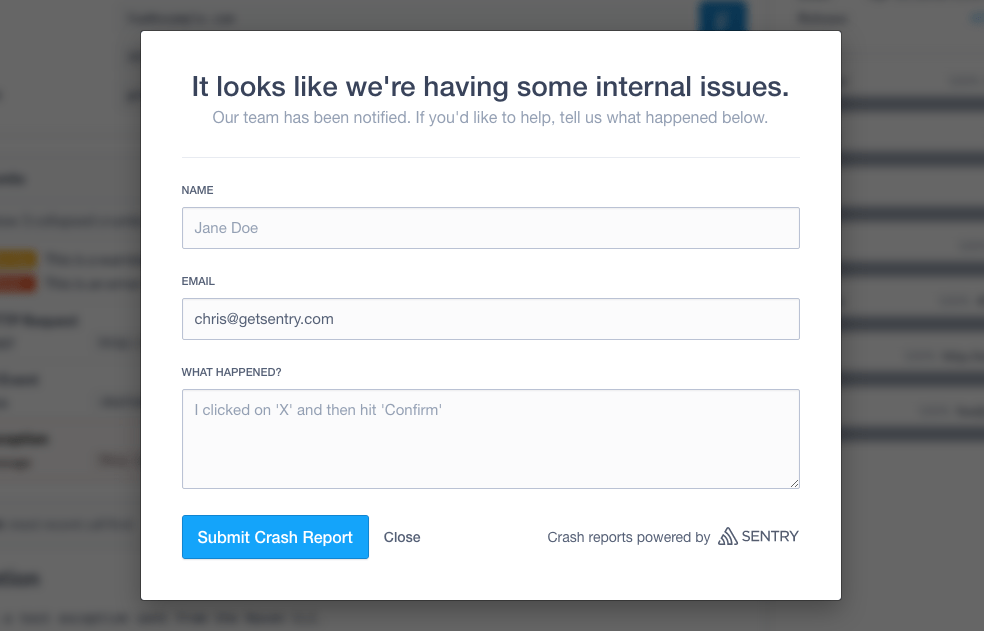
Wouldn't it be nice to link users' feedback and crash reports to fix issues even faster and keep your users happy? We couldn't agree more. So a while back, we introduced User Feedback for our JavaScript SDK:
JavaScript developers shouldn't be the only ones who get all the cool toys. We're extending the user feedback feature to our Apple, Java, Android, and .NET SDKs and publishing a simple API to fully customize the feedback form.
The User Feedback API
The user feedback API provides the ability to collect user feedback when an event occurs. Sentry pairs the feedback with the original event, giving you additional insight into issues. For creating a user feedback object, Sentry needs the eventId to associate the user feedback to the corresponding event. To get the eventId, for example, you can use the beforeSend or the return value of the methods capturing an event.
let eventId = SentrySDK.capture(error: error)
let userFeedback = UserFeedback(eventId: eventId)
userFeedback.comments =
"This happens every time I open the app and I'm in flight mode."
userFeedback.email = "john.doe@example.io"
userFeedback.name = "John Doe"
SentrySDK.capture(userFeedback: userFeedback)For applications built in the Apple ecosystem, to capture user feedback tied to a crash, use the SentryOptions.onCrashedLastRun callback. This callback gets called shortly after the initialization of the SDK when the last program execution terminated with a crash. You can use this callback for popping up your UI, ask the user and then call SentrySDK.capture(userFeedback: userFeedback). FYI - this callback is not yet available on Android or .NET.
SentrySDK.start { options in
options.dsn = "YOUR_DSN"
options.onCrashedLastRun = { event in
// open your UI and capture the feedback with the event ID
}
}Viewing User Feedback
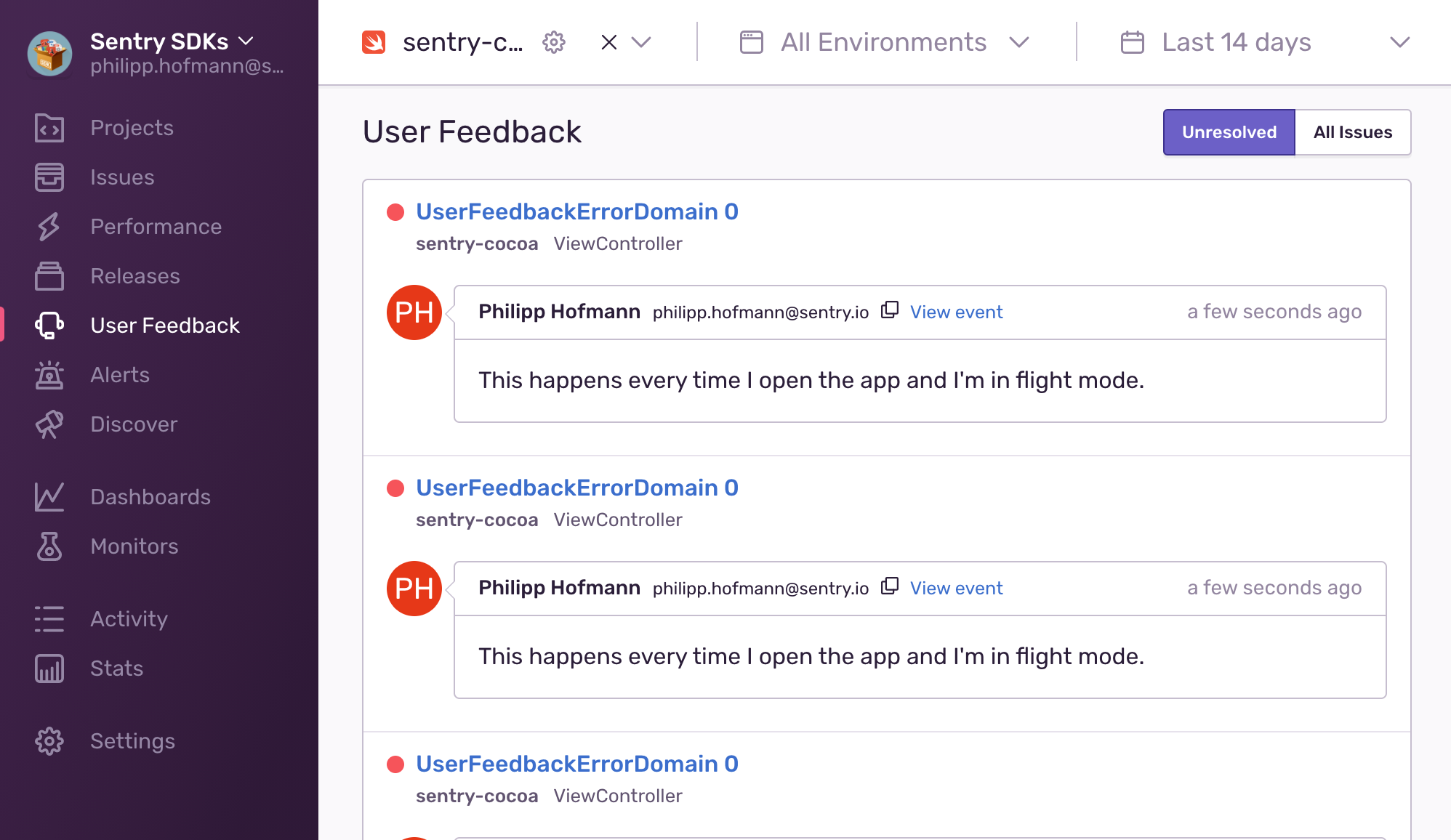
To see your user's feedback, you can navigate to User Feedback on the left side of your menu. This displays all the feedback for your current selected project or all projects in your organization.
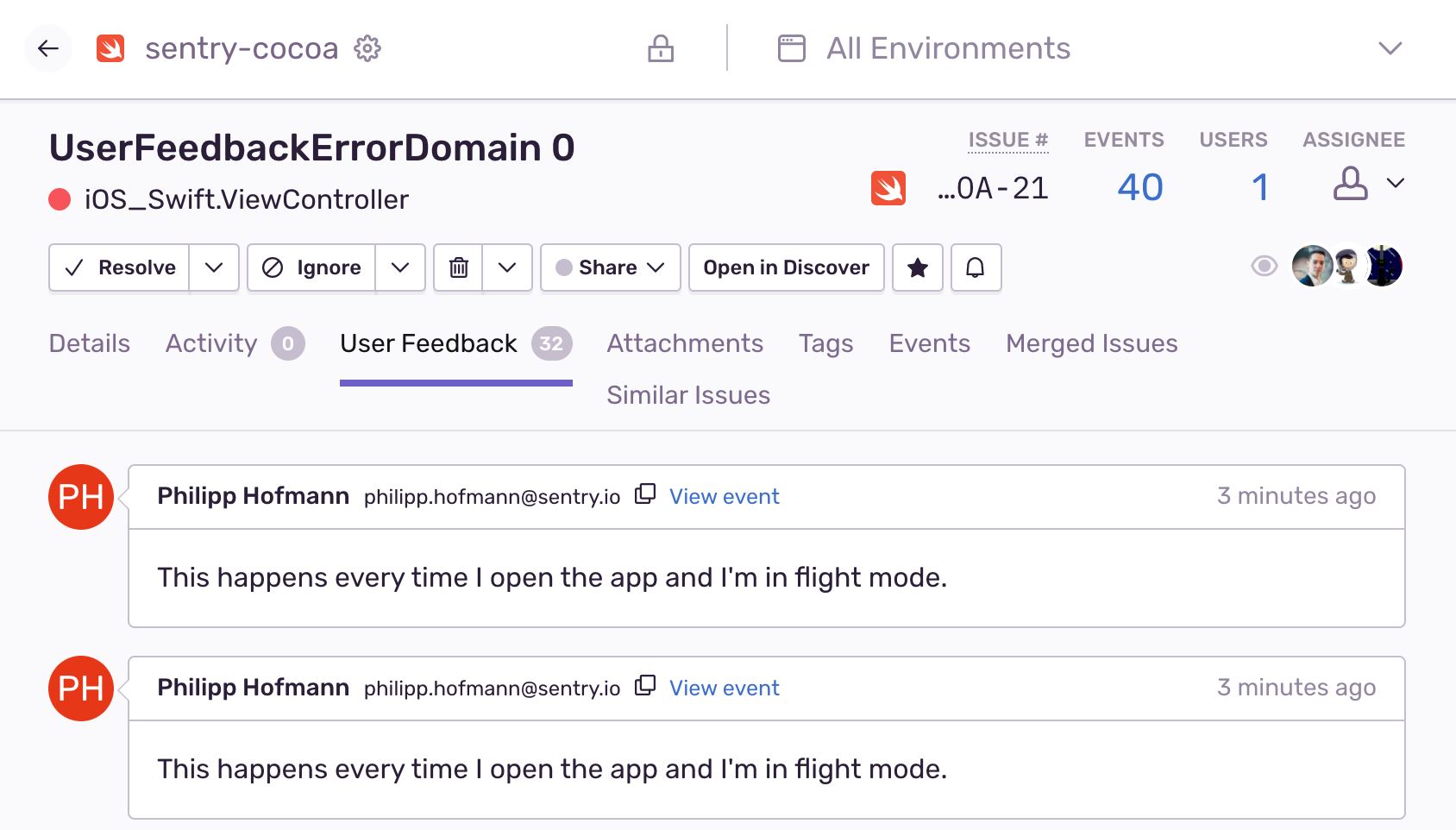
You can also see the feedback related to a single issue by clicking on the User Feedback tab.
Check out our docs for Apple, Android, Java, Xamarin, and .NET for more details.