Introducing Search by User Click for Session Replay: Zero in on Interesting Replays, Faster
Introducing Search by User Click for Session Replay: Zero in on Interesting Replays, Faster
You run an e-commerce website and notice a drop in sales on a specific product page. You suspect that users may be encountering an issue with the "Add to Cart" button, but you're not sure what's causing the problem. With Sentry Session Replay's new search by user click feature, you can easily find replays where users clicked on that button and watch their sessions to see exactly what happened. Maybe you discover that the button wasn't responding when users clicked it, or that there was a delay in the page loading that caused frustration. Armed with this information, you can quickly make updates to improve the user experience and boost sales.
There are many tools which allow us to track those interactions but few which allow us to understand the context around those interactions. And even fewer that prioritize protecting user PII (Personal Identifiable Information).
Search by user click is a new feature of Sentry's Session Replay, which allows you to search for replays by DOM element - or in other words - where users have clicked to interact with specific parts of your web app.
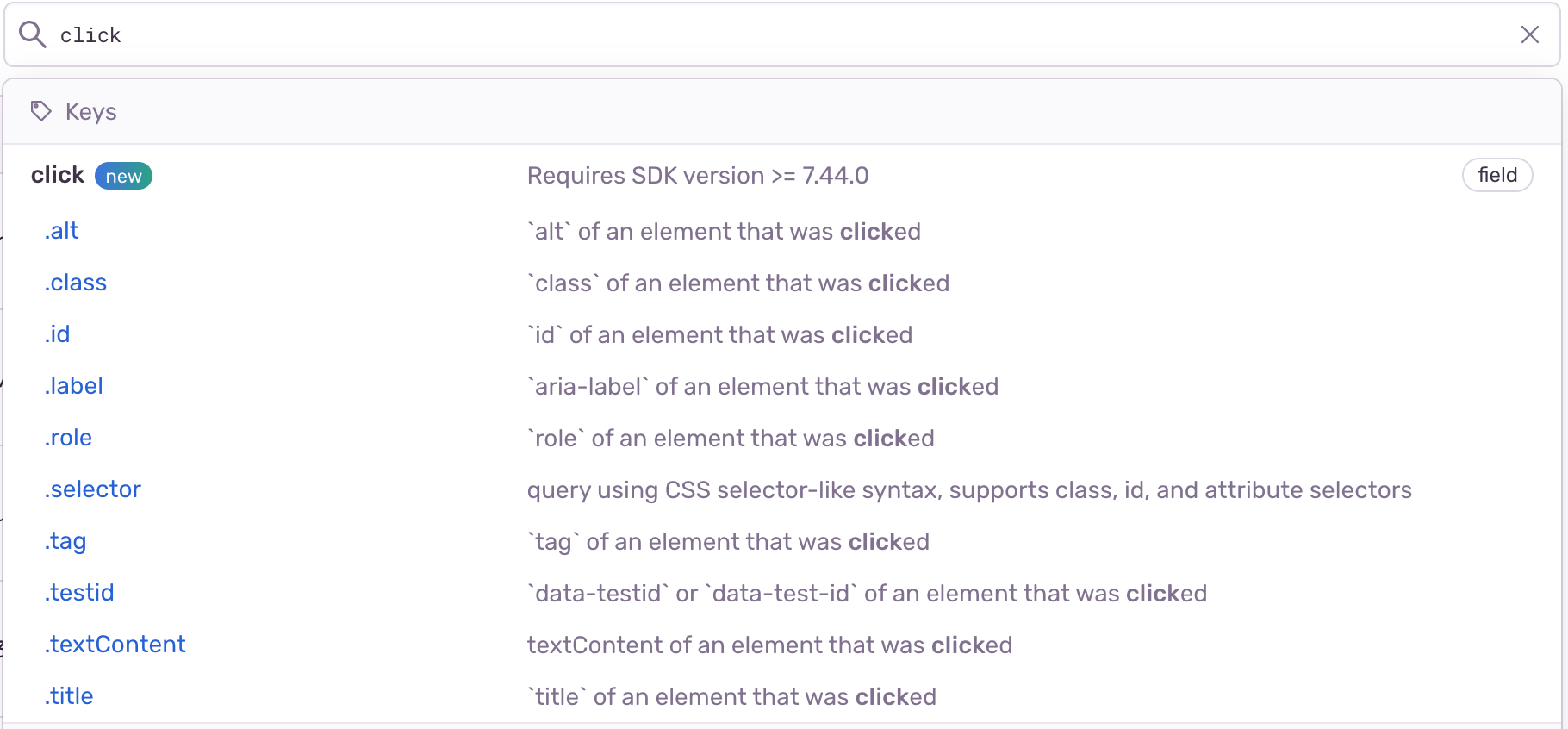
The new search keys that can be used to query for clicked elements are shown below:
What is Session Replay
Session Replay provides video-like reproductions of user sessions on your web application so you can see exactly what the user experienced leading up to an error or performance issue, helping you triage and resolve difficult-to-reproduce problems faster. Session Replay allows you to navigate your application’s console output, network calls, and even inspect your application’s DOM tree. It’s like having your browser’s dev tools right inside Sentry. You can access replays directly from within your event details or transaction summary page so you can get all the details related to an issue when you need them.
Finer Grained Analysis with Search By User Click
The ability to search by user click allows you to zero in on how a specific bug impacts the user experience. Whether errors are caught or uncaught in your application, you can now search for replays where the user saw an error message and clicked to dismiss it. This can be helpful when debugging because you can see what your user did after they saw that error message. It’s useful debugging common activities too, like finding replays where a user clicked the “Buy Now” button, or less common flows such as trying to “Reset Password”.
One of the available keys is click.selector which allows developers to query for click interactions using a familiar subset of the CSS selector syntax. For example, if you want to find all the clicks on “div” tags with a role of “button” you would type click.selector:div[role=button]. If you wanted to find those div tags or button tags you could modify the selector using the standard selector syntax click.selector:div[role=button],button.
Documentation for the new click search keys can be found here.
How to get started
Session Replay is available on all web-based platforms. If you’re ready to get started, make sure you are on the latest Sentry plan, review the pricing page, then head to your subscription settings to adjust your replay quota. There will also be a base allotment of replay events included in the Developer, Team, and Business plans. Customers with SDK version 7.44.0 and newer can utilize the search by user click feature.
Interested in learning more or have product feedback? Drop us a line on GitHub, Twitter, or Discord. And if you’re new to Sentry, you can try it for free or request a demo to get started.