Fix issues without user input with Session Replay
Fix issues without user input with Session Replay
Dan Mindru is a Frontend Developer and Designer who is also the co-host of the Morning Maker Show. Dan is currently developing a number of applications including PageUI, Clobbr, and CrontTool.
“Hey, can you give me the steps to repro?”
This is the message I never want to send but end up sending way too often. And the answer? Well, the answer is usually, “Sorry, this is all we have,” or even worse, “We’ll need to get in touch with the customer and jump on a call.” Both of these result in a massive amount of time wasted trying to figure out where in the UI did the user encounter the issue or even worse ― combing through 100s of logs for a back-end issue.
After today, I’m happy to say I never need to ask this question again. Let me tell you what and how I discovered probably the most wonderful feature ever made: Session Replay.
Why I decided to set up error tracking and how
Similar to figuring out steps to reproduce an error, I decided to set up error tracking out of frustration. I was struggling to trace an error for hours, and for the life of me, I could not figure out what was going on by looking at the logs.
As a Hail Mary, I decided to add Sentry to my project and see if it did anything at all.
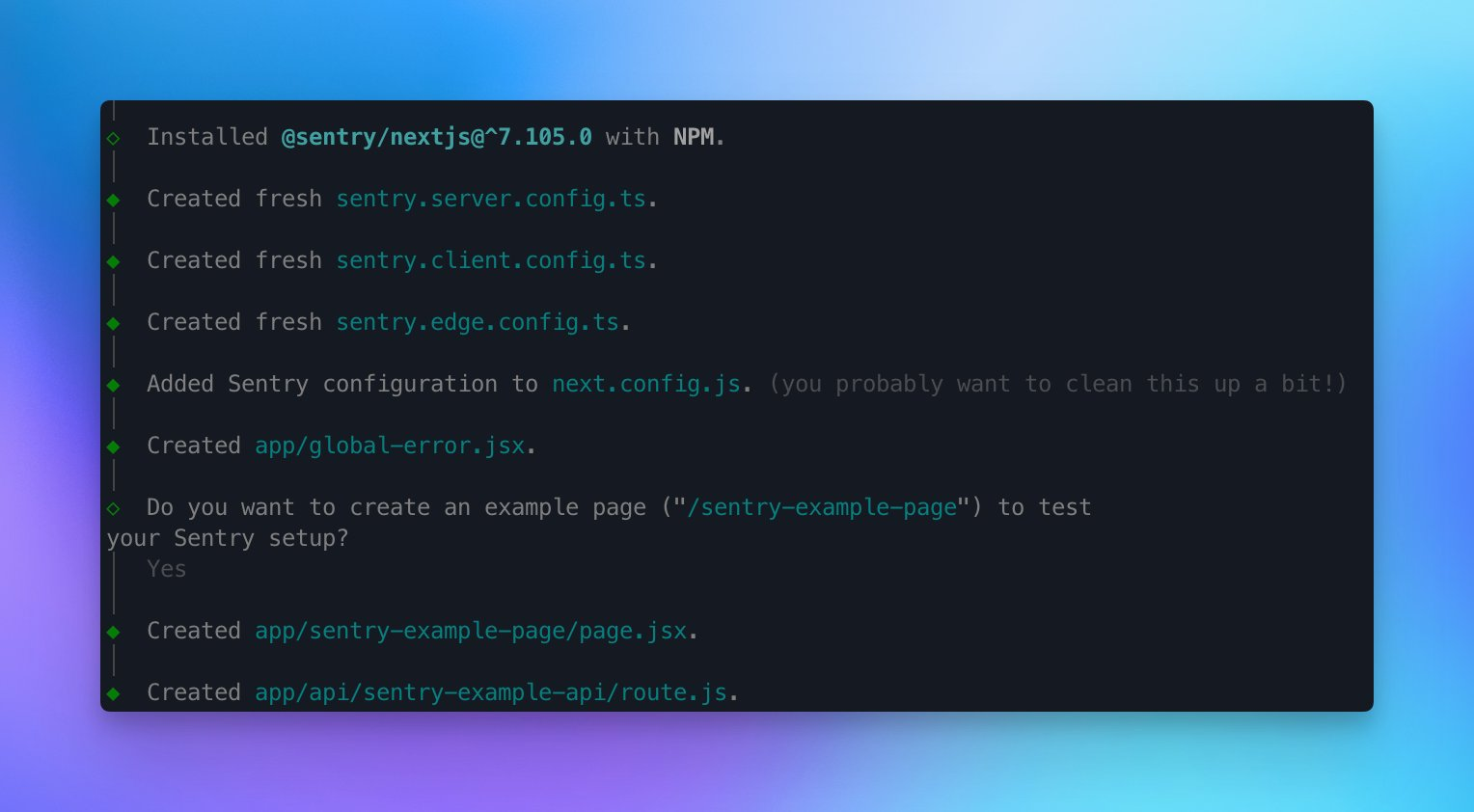
Adding that to a Next.js app was a one-liner. I have to admit it was appealing to my nerdy, terminal-loving side. A couple of questions later, I was good to go.
And wouldn’t you know it, as soon as I pushed this and tried to reproduce the error, I got all the breadcrumbs that led to it, including the exact line that triggered the issue. It felt like magic to get this without any custom setup.
If I’d done that a few hours before, I would have been out for beers already.
Unbeknownst to me, this also turned on Session Replay. I didn’t think much of it at the time, until one fateful day...
The Error, the email, and the immediate fix
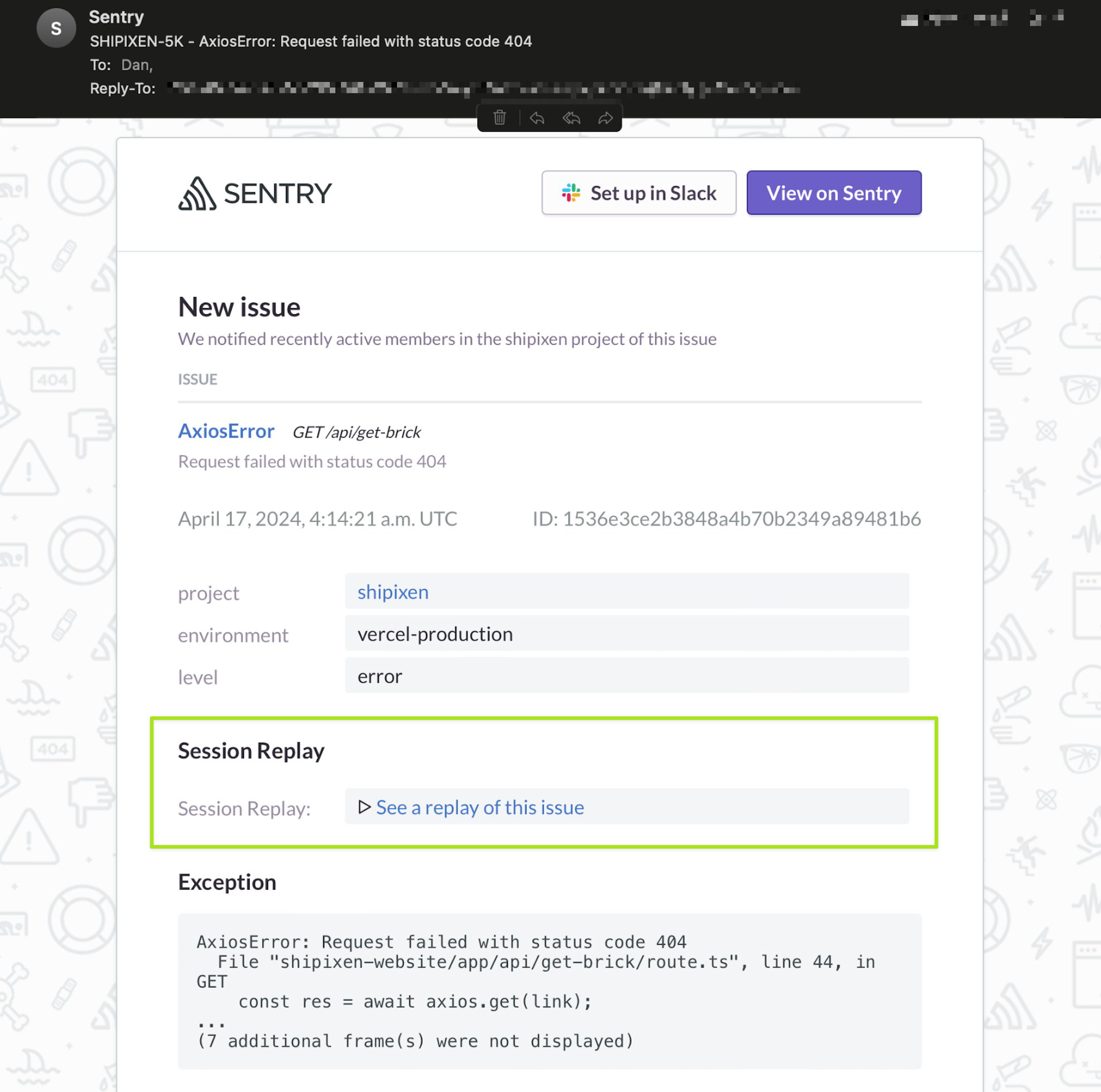
The infamous email chime blasts through my speakers: “Request failed with status code 404”.
As you might expect, I didn’t have a clue what caused this. The product in question was Shipixen and it just so happened that it used this API endpoint in a few dozen places across the desktop app, the web and even within the documentation, templates and example pages.
So, as I imagined this entire day slipping through my fingers, I became intrigued by a particular section of the email. “See a replay of the issue,” it said.
How Session Replay saved the day
As I explained above, I wasn’t sure what this feature does exactly.
Session Replay is a feature of Sentry that records and replays all user interactions on the web app and/or website. It captures all user actions, including page visits, mouse movements, clicks, and scrolls, and even network logs during that time. The result is a video-like reproduction of user interactions just before the error happened.
In the context of an API that’s used with multiple front-ends, you can imagine how my eyes got approximately 22% bigger when I clicked that email link and saw the following:
I could immediately tell where the error happened. It was in one of the templates, and the brilliant part about it was I could visually identify which template and in which section the error occurred.
Yet again, I managed to solve what I thought would take hours in just minutes.
But this time, I already had Sentry, so I took the chance and went out for beers.
Benefits of Session Replay
One of the best parts of Session Replay is you don’t need to go through a plethora of manual steps to get it to work properly.
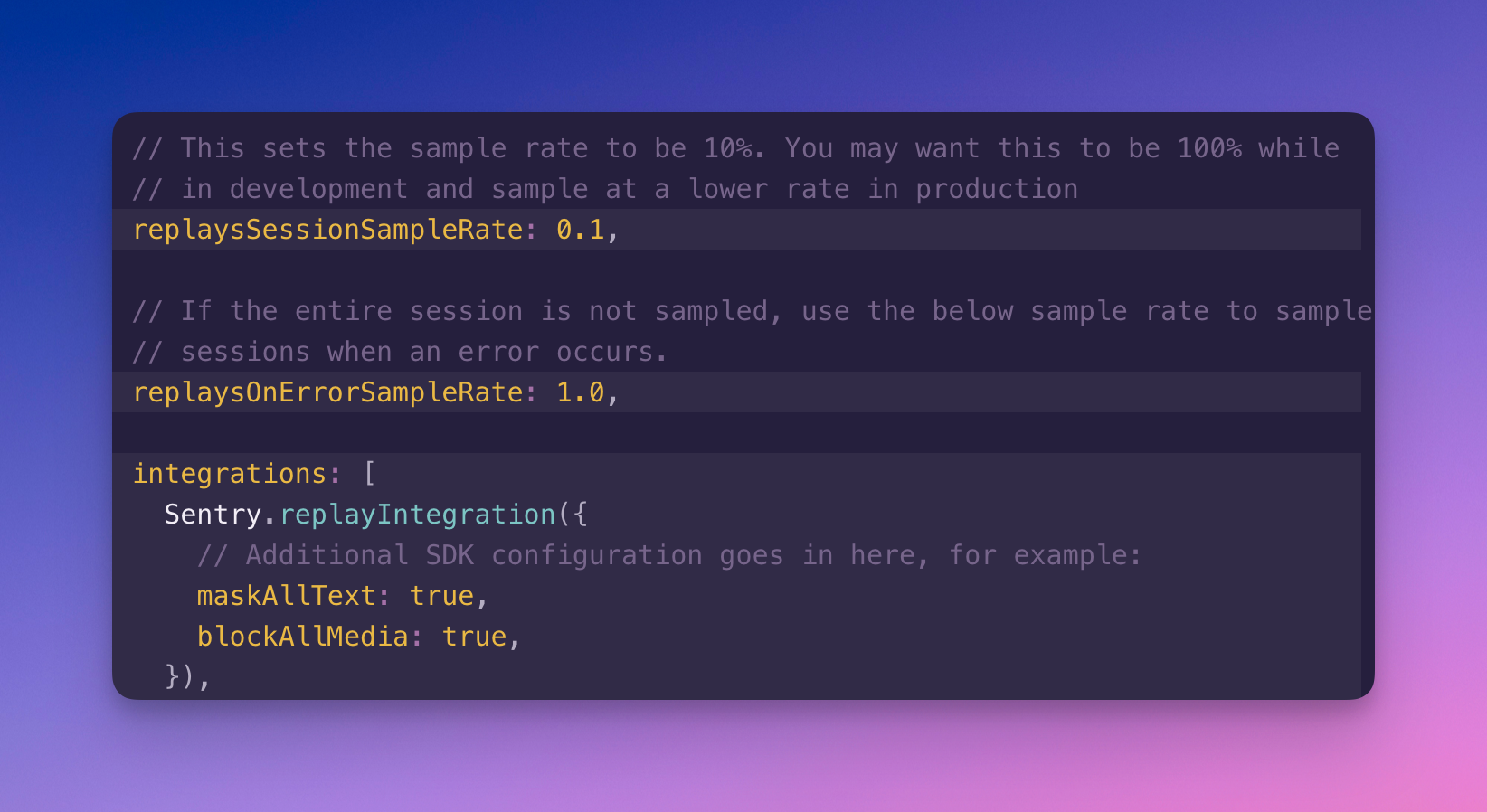
The effort required to turn this on compared to the benefit is a no-brainer. You only need to add the integration to your config, and you’re good to go. There are also a few options to control sampling rates, privacy settings, filter user sessions, etc.
Read the docs on setting up Session Replay here.
Once this is done, you’ll unlock several benefits for your product:
Easy issue reproduction
Understanding origin/clarify of report
Enhanced, proactive support
Fantastic user experience insights with Replay Details
Efficient debugging with network traces
Let’s unpack these.
This almost always eliminates the need for the reporter to create a screen recording and attach it to your project management software of choice. Usually time-consuming and, depending on who creates the issue, it will likely miss debug information necessary to pinpoint the issue. So it also eliminates the back-and-forth with the reporter.
The more complex the system, the harder it can be to track down where an issue has originated. For some low-level APIs, it could take hours of work to find that a button somewhere in the UI has caused a crash. Since Sentry tracks errors from Front-end to Back-end, Session Replay will show you exactly what UI interaction caused the exception.
Seeing a customer struggle with a certain part of the UI and proactively reaching out will turn a user into a fan. Session Replay allows you to wow your customers in a way they’ve never thought possible.
We try to put ourselves in the shoes of our customers, but we need to always remind ourselves: “You are not the user.” So what could be better than actually seeing how people interact with your product? This will be a gold mine of user experience improvements!
Finally, combining the Session Replay with network traces and even log output makes it trivial to debug even the harder issues. It’s so good you’ll be tempted to turn this on for your localhost.
This is what made it so good for me. It can connect an issue in an SPA/SSR/static front-end with your API to get the full picture of the system. It sounds like magic, because I think it probably is.
Impact of Sentry Session Replay on User Experience
I’ve mentioned quite a few benefits, but it’s worth zooming out to understand how this affects the part of the product that can ultimately become your moat against competitors: user experience.
Session Replay is hands down one of the best ways for you to stay on top of and understand when your customers are frustrated, and react to it!
Just a couple of weeks ago, I got a Session Replay of a bug that prevented an update. This was pretty frustrating, as the user would lose their changes too.
I started to look into it immediately and managed to catch the issue. As I was committing the change, I got an email from a less-than-happy customer:
✉️ Support request: Can’t save pricing configuration
Can you even imagine the reaction this customer had when 10 minutes later I replied:
↪️ We have identified the issue and it’s now been fixed. Please let us know if we can help with anything else!
Sending this mail alone & the reaction that followed is a feeling that neither you nor your customer will forget.
The fact is, most users won’t spend the time to report an issue. Some of them will even get frustrated and move on to a competitor. And you’ll never know!
I could have had this bug for months and lost quite a few customers just because I was flying blind.
So, by the end of it, I realized that having Sentry and Session Replay ultimately resulted in a better UX for everyone, because I could pinpoint everyday issues to an exact button press.
On user feedback
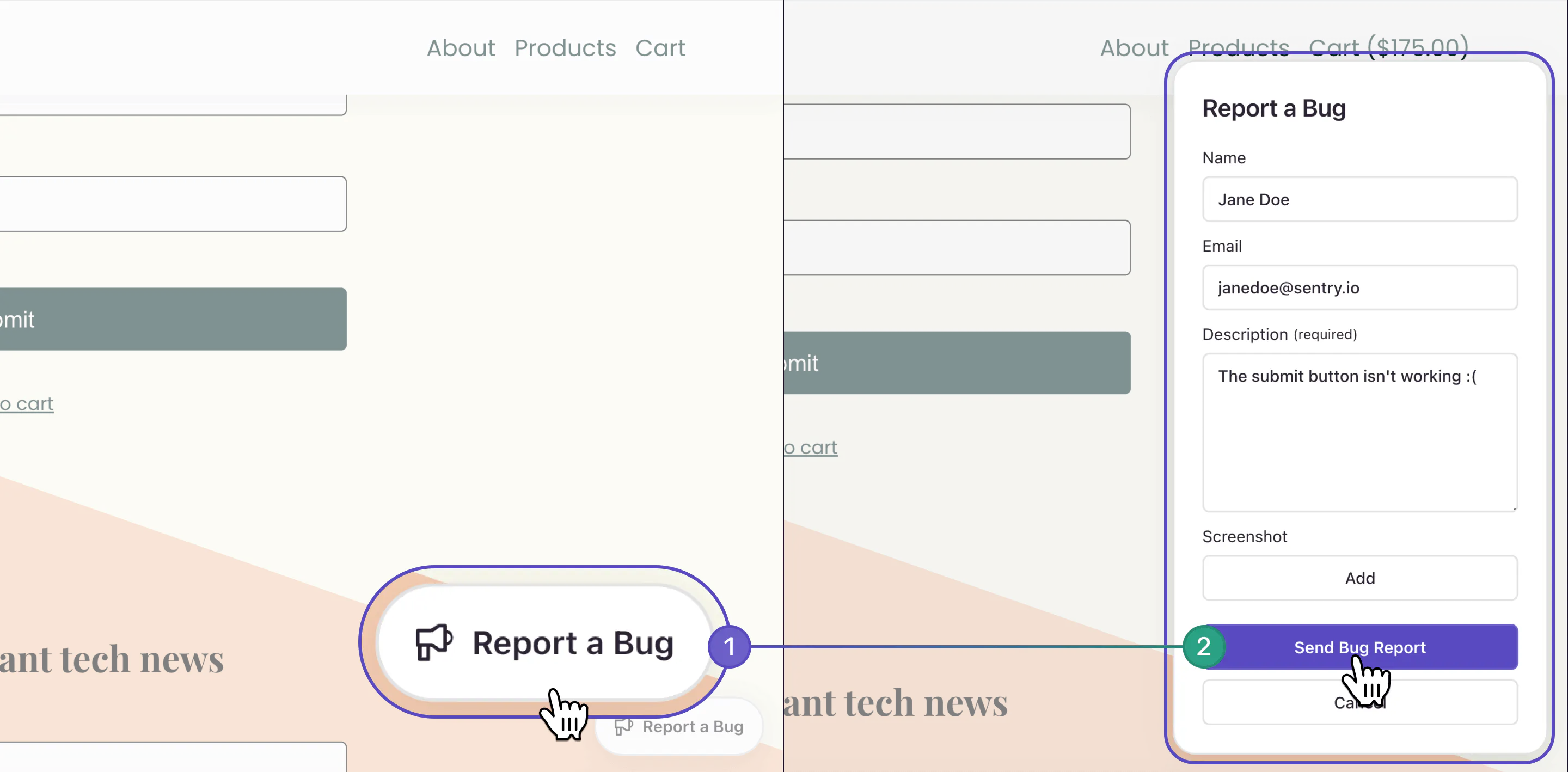
A small note on user feedback: one of the best things you can do for your product is to have a clear, easy-to-use Feedback/Report button prominently shown across your website, app, docs and everything in between.
Because of what I mentioned above, you want this to be as easy as possible. Most people won’t go through the trouble otherwise.
This type of feedback will be invaluable, especially in the growth stages of your product, but it will also help you prioritize features and bug fixes as soon as you launch.
Of course, with Sentry, that’s just another integration. At this point, I’m not even surprised anymore since it has been ticking every single box on my list. If you already use Sentry, turn that on today. It looks great out of the box and even comes with a screenshot feature that allows users to take a screenshot without leaving the app!
Read the docs on setting up Session Replay here
Never ship to production without Sentry
I’ve said this publicly before, and I mean it. If you go into production without Sentry, you are in for a bumpy ride. I just can’t imagine maintaining good quality, great support, and performance without it. Especially when your resources are limited.
We often imagine that users who see errors in our application will immediately send a support message. As developers, we’d also find it reasonable for them to include attachments detailing the issue, perhaps a video too?
In reality, most people will shrug and go on with their day, and you won’t hear about the issue for weeks or even months. And when they shrug, they might just check out a competitor to see how stable it is instead. That’s one of my worst nightmares. The stuff that keeps me up at night.
I’ll be completely honest. The day I got the email with the Session Replay and found out immediately what went wrong in the UI, well, I slept like a baby.